HTML打开超链接有哪些方式?如何正确使用它们?
![]() 游客
2025-07-12 16:44:01
48
游客
2025-07-12 16:44:01
48
超链接是HTML中极为重要的一部分,它允许用户通过点击来访问其它页面或者跳转到当前页面的特定部分。本文将全面介绍在HTML中打开超链接的不同方式,帮助您在网页设计中更好地实现导航和链接跳转功能。
1.基础的超链接打开方式
1.1使用``标签创建超链接
最常见的方式是使用``标签(anchor标签),通过其`href`属性来指定要跳转的URL地址。这是最基础也是最常用的方法。
```html
```
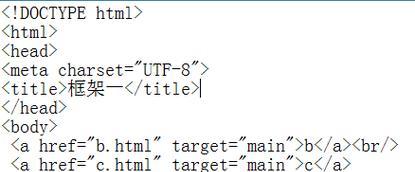
在上面的例子中,`href`属性指向了一个外部链接,`target="_blank"`属性则指示浏览器在新窗口或新标签页中打开该链接。

1.2使用``标签的`name`属性进行页面内跳转
除了链接到外部页面,``标签还可以用来创建页面内的锚点(锚点用于指定文档的某个位置)。通过给``标签添加`name`属性,我们可以创建一个锚点,然后通过`href`属性使用``符号加上锚点名称来实现页面内的跳转。
```html
```
上面的代码中,`

2.高级超链接打开方式
2.1使用JavaScript进行动态链接跳转
有时候,我们可能需要通过用户的交互行为(如点击按钮)来决定是否跳转以及跳转到哪个URL。这时可以使用JavaScript来实现更复杂的超链接跳转逻辑。
```html
```
2.2使用HTML5的`download`属性
HTML5引入了`download`属性,它可以用于``标签,指示浏览器下载链接地址指向的资源,而不是导航到它。
```html
```
上面的代码中,当用户点击这个超链接时,浏览器会下载`file.zip`文件,而不是导航到`https://www.example.com/file.zip`。

3.实用技巧和注意事项
3.1确保链接的有效性
使用超链接时,确保所有链接都是有效的,并指向正确的地址。无效链接会严重影响用户体验。
3.2SEO优化
超链接不仅是导航工具,也是搜索引擎优化(SEO)的重要因素。使用描述性的链接文本可以帮助搜索引擎更好地理解链接指向页面的内容。
3.3安全性考虑
避免将用户重定向到未经验证的或可能含有恶意软件的网站。始终使用安全的链接,并对跳转行为进行监控和审核。
3.4用户体验
在创建超链接时,考虑用户的阅读习惯和操作便利性。当使用`target="_blank"`时,可以同时加上`rel="noopenernoreferrer"`属性,这样可以提高页面加载速度,同时保护网站不受第三方JavaScript代码的影响。
3.5移动设备优化
随着移动设备的普及,确保超链接在移动浏览器上也能良好地工作是非常重要的。测试在不同设备和浏览器上的表现,确保用户体验一致。
3.6代码规范
在实际编码过程中,保持代码的清晰和规范性。合理使用缩进和空行,确保``标签的属性清晰易读。
通过上述方法,您可以在HTML中使用多种方式打开超链接。了解和掌握这些技巧,可以使您的网页设计更加丰富和有趣,同时提升用户体验和页面的互动性。无论是在页面内导航,还是引导用户到外部资源,都能更加得心应手。
综上所述,HTML超链接的使用不仅仅是简单的链接跳转,更包含着诸多细节和技巧。通过实践和不断优化,可以有效地提升网站的整体表现和用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《HTML打开超链接有哪些方式?如何正确使用它们?》
标签:超链接
- 上一篇: HTML5的学习之旅:掌握这些关键方面
- 下一篇: 建立网站如何推广产品呢?有哪些有效的推广策略?
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 优化内容,提升搜索引擎SEO(15个段落教你轻松搞定SEO优化)
- 教你如何优化,提升文章曝光率(教你如何优化,提升文章曝光率)
- 广水市优化seo工具怎么样?使用效果和用户评价如何?
- 陕西seo查询怎么样?如何进行有效的SEO优化?
- 企业为什么需要做SEO优化?(掌握SEO技巧,让企业营销更有效)
- SEO基本原理解析(学习SEO,提高网站排名)
- SEO必学技巧(从选择到外链建设,全面解读SEO优化攻略)
- SEO搜索排名影响因素分析:从页面优化到用户体验
- 排名软件的真相揭秘(这些软件有用吗?哪些是最可靠的?如何选择?)
- SEO规则下的网站标题写作技巧(提高网站排名的秘诀)
- 手机站响应式与自适应的比较(探讨手机站设计中的最佳实践)
- 搜索引擎原理详解——如何让你找到想要的答案?(深入探究搜索引擎算法和技术,提高检索结果的准确性与完整性)
- 网站运营初期推广重点和渠道解析(提高知名度,吸引流量,从零开始的网站推广攻略)
- 揭秘网站SEO优化细节(15个值得关注的排名提升技巧)
- 如何解决和调查百度快照劫持问题(了解快照劫持的危害和解决方案,保护网站安全)
- 了解蜘蛛的抓取方式,优化网站更有效(掌握蜘蛛爬取原理,提升网站排名)
- SEO价格查询,揭秘行业内的真相(从选择到价格定位,如何优化SEO效果?)
- SEO是企业长期投资的必备战略(通过SEO提升企业网站曝光率和用户体验)
- 排名攻略(深入了解的排名规律,助力网站SEO优化)
- 降低网站改版损失的有效方法(教你如何规避网站改版带来的风险,保障业务稳定发展)
- 标签列表
- 友情链接