HTML超链接标签属性值有哪些?如何正确使用它们?
![]() 游客
2025-06-06 09:22:01
74
游客
2025-06-06 09:22:01
74
网页中的超链接是用户与网站互动的重要途径之一,也是SEO优化的关键元素。在HTML中,创建超链接的主要标签是``。本文将详细介绍HTML超链接标签``中可以使用的属性值,以及它们的功能和使用场景,帮助您更好地理解和利用超链接提升网站的用户体验和搜索引擎排名。
``标签的`href`属性是必填项,它指定了链接的目标URL。例如:
```html
```
标准超链接属性
1.target
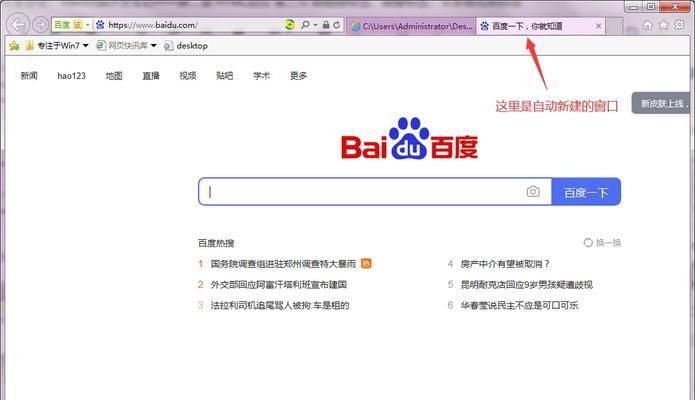
该属性定义了链接应该在何处打开。常见的值有`_self`(默认,在当前窗口或标签页打开)、`_blank`(在新的标签页或窗口打开)等。
```html
```
2.title
为超链接添加提示信息。当鼠标悬停在链接上时,会显示该提示信息。
```html
```
SEO相关属性
1.rel
描述了目标对象与链接对象之间的关系。在SEO中,常用`rel="nofollow"`来告诉搜索引擎不要追踪此链接,通常用于广告或外部不可控的链接。
```html
```
2.download
指示浏览器下载URL而不是导航到它。这对于提供文件下载链接很有用。
```html
```

HTML5新增属性
1.ping
指定一个或多个URL,当链接被点击时,浏览器会发送一个带有POST请求的PING。这个属性通常用于追踪点击。
```html
```
2.hreflang
用于为不同语言的内容指定链接,有助于搜索引擎理解并正确处理多语言网站。
```html
```

高级链接管理属性
1.media
仅在rel属性为`stylesheet`时使用,指定样式表应针对的媒体类型。
```html
```
2.type
指定链接内容的MIME类型。虽然不常用,但在某些场景下,如链接到非HTML资源时,它可以指定内容类型。
```html
```
注意事项
在使用``标签时,确保所有外部链接都带`rel="nofollownoopener"`属性,以防止搜索引擎权重流失并增强网站安全性。
```html
```

通过本文的介绍,您应该已经掌握了HTML超链接标签``中常用属性的使用方法。理解并正确使用这些属性,不仅能够增强网页的用户体验,还能帮助您的网站在搜索引擎中获得更好的排名。记住,SEO优化是一个持续的过程,掌握HTML的基础知识,合理使用超链接,是成功的关键之一。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《HTML超链接标签属性值有哪些?如何正确使用它们?》
标签:超链接
- 搜索
- 最新文章
-
- 探究SEO对企业的价值(从网站流量、品牌知名度、转化率三方面分析)
- 如何学习优化?3大步骤助你入门(从入门到精通,学习优化的必备技巧)
- 网站排名突然后退怎么办?(解析网站排名后退的原因和应对方法)
- 企业网站未备案如何影响SEO优化(未备案的企业网站如何影响搜索引擎排名,以及如何解决)
- 如何用用户需求挖掘提升网站排名?(掌握用户需求挖掘技巧,让您的网站更有吸引力)
- 如何做好网站营销,让效果最大化?(15个关键点教你打造成功的网站营销策略)
- 如何将网站排名优化到首页(掌握SEO技巧,让网站在搜索引擎中脱颖而出)
- 如何优化网站SEO——规划网站导航(通过优化网站导航提高网站SEO排名)
- 如何提高网站SEO优化技术(探究搜索引擎算法和优化)
- 如何进行SEO整站优化?(教你轻松提升网站排名的技巧和方法)
- 热门tag
- 热门文章
-
- SEO优化排名技巧——为网站提升搜索引擎排名(掌握百度SEO优化技巧,轻松提升网站曝光率)
- 提升网站吸引力的秘诀(让你的网站成为用户最爱的“家”)
- 如何保护网站原创文章内容?(措施详解,让你的文章不再被盗用)
- 如何选择最佳的SEO优化?(提高网站排名的有效方法与技巧)
- 如何实现排名优化,让网站靠前?(15个步骤让你的网站轻松升级)
- SEO排名是如何工作的(了解SEO排名的关键要素和工作原理)
- 优化网站主题:如何提高网站的排名
- 如何让网站内容快速被百度收录(百度蜘蛛抓取技巧与经验分享)
- 单页网站的SEO优劣势及优化技巧(如何在单页网站中获得更好的SEO效果?)
- 探讨SEO优势及其重要性(了解SEO的优点,提高网站排名)
- 搜索引擎索引收录排名的决定因素(影响网站排名的关键因素及优化方法)
- 如何做好网站优化?(6个攻略与技巧帮你轻松上手)
- SEO优化排名的技巧与妙处(掌握网站优化排名,提高百度SEO排名)
- 百度SEO优化的特点与方式剖析(从排名到流量,SEO优化的细节实现)
- 精准外链建设提升网站权重的最佳策略(如何通过精准的外链建设有效提升网站权重?)
- 如何通过SEO优化网站排名(从研究到优化策略,全面提升网站搜索引擎排名)
- 收录网站入口的多样化方式(不同类型网站收录方法的比较分析)
- SEO网站优化技巧大揭秘(打造高质量网站流量的关键技巧)
- SEO2024:纵观发展趋势,预见未来
- 营销型网站的五大准则(如何打造一个优秀的营销型网站)
- 标签列表
- 友情链接