HTML有序列表属性有哪些?如何正确使用它们?
![]() 游客
2025-07-07 10:44:01
37
游客
2025-07-07 10:44:01
37
HTML中的有序列表是网页设计中常用的一种元素,它通过有序排列的方式展示内容,让信息结构更为清晰。了解并掌握有序列表的各项属性设置,对于提升网页内容的呈现效果和用户体验至关重要。本文将全面解析HTML有序列表的相关属性,并提供详细的使用指南,帮助您更有效地使用这一基础的网页构建工具。
HTML有序列表基本构成
在开始讨论属性之前,我们首先要了解有序列表的基本结构。有序列表通常由`
- `标签开始,以`
```html
- 项目一
- 项目二
- 项目三
```

有序列表的属性设置
有序列表有多个属性可供设置,下面将详细介绍它们的作用和使用方法。
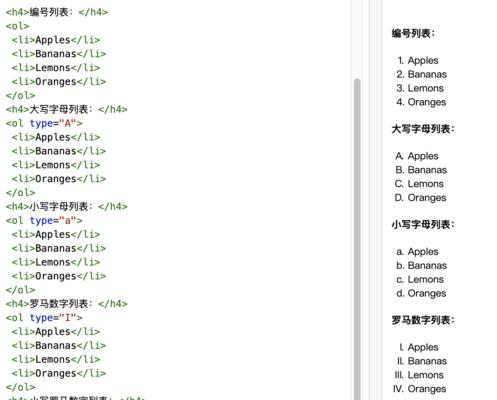
type属性
`type`属性用于指定列表项目的编号类型。它主要有以下几个值:
`1`:默认值,使用数字进行编号。
`a`:使用小写字母进行编号。
`A`:使用大写字母进行编号。
`i`:使用小写罗马数字进行编号。
`I`:使用大写罗马数字进行编号。
想要使用大写字母进行编号的列表,可以这样编写代码:
```html
```
start属性
`start`属性可以用来指定有序列表开始编号的起始值。这对于在列表中间插入项目或者从某个特定数字开始编号非常有用。
从数字5开始编号的列表如下所示:
```html
```
reversed属性
HTML5引入了`reversed`属性,用于将列表项倒序显示。设置`reversed`属性后,列表项将从最大的数字或字母开始,反向递减。
创建一个倒序的有序列表:
```html
```
compact属性(已废弃)
在旧版的HTML中,`compact`属性可用于减少列表项目间的垂直间距,但在HTML5中已被废弃,并不推荐使用。

高级应用与技巧
CSS样式控制
虽然HTML属性提供了基本的格式控制,但更精细的样式调整通常需要借助CSS。改变列表项的字体颜色、背景色或添加图片作为编号等。
```css
ol{
list-style-type:upper-alpha;/*设置编号为大写字母*/
olli{
background-color:f2f2f2;/*设置列表项背景色*/
```
JavaScript操作
通过JavaScript,可以进一步动态操作有序列表。添加或删除列表项,或者根据某些条件改变列表的顺序和显示内容。
```javascript
varlist=document.querySelector('ol');
varlistItem=document.createElement('li');//创建新的列表项
listItem.textContent='新项目';//设置列表项文本
list.appendChild(listItem);//将新列表项添加到列表末尾
```

常见问题解答
有序列表的``标签与`
`标签有何不同?
`
- `标签用于创建有序列表,其中列表项是按照一定的顺序排列;而`
- `标签内可以包含任何HTML内容,包括图片(`
`标签)。
结语
通过本文的介绍,相信您已经对HTML中的有序列表及其属性设置有了深入的理解。合理运用有序列表不仅可以改善网页的视觉呈现效果,还能够提供更好的用户体验。在实践中不断尝试和探索,您将能够更有效地利用HTML有序列表以及其它相关技术,提升网页设计的质量和专业性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《HTML有序列表属性有哪些?如何正确使用它们?》
标签:
- `标签创建的是无序列表,列表项通常用项目符号来标记,不强调顺序。
有序列表的属性设置对SEO有何影响?
有序列表的属性本身对SEO的影响不大,但良好的结构化数据能够帮助搜索引擎更好地理解网页内容,从而可能对页面的排名产生间接的正面影响。
可以用有序列表来展示图片吗?
当然可以,有序列表的`
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 抖音seo挖词工具有哪些功能?如何提升视频搜索排名?
- 10个SEO优化技巧是什么?常见问题如何解答?
- SEO内链对排名的促进作用(掌握SEO内链技巧,提升网站排名效果)
- 优化网站需要注意哪些常见问题?如何有效避免这些问题?
- 网站内链布局的最佳实践是什么?如何优化内链结构提高SEO效果?
- 如何进行有效的网站SEO优化?常见问题有哪些?
- 如何进行有效的SEO网站优化(从选择到内容优化,让您的网站更受欢迎)
- SEO优化排名怎么恢复?网站降权后有哪些恢复策略?
- 浅析网站运营中的注意点?如何避免常见错误?
- 影响SEO页面优化的主要因素(了解如何优化你的网站排名)
- 企业如何打造高权重外链?外链建设有哪些常见问题?
- SEO关键词优化步骤有哪些?如何合理进行关键词优化?
- 浅析现今做SEO的形势?SEO行业现状与未来趋势是什么?
- 网站文章采集工具有哪些可以使用?如何选择合适的采集工具?
- 如何提高网站关键词的排名?有效策略有哪些?
- 河北seo查询怎么做?如何优化网站提高搜索引擎排名?
- 企业网络营销要怎么做关键词排名优化?如何提升网站SEO效果?
- 企业网站建设如何提升用户体验度?常见问题有哪些?
- 网站外链应该怎么发布?发布外链的正确方法和常见错误有哪些?
- 网站SEO对业务的影响有多大?——探讨SEO在网站营销中的重要性
- 标签列表
- 友情链接