HTML有序列表标签有哪些?如何正确使用它们?
![]() 游客
2025-07-05 11:22:02
34
游客
2025-07-05 11:22:02
34
在网页设计与开发过程中,HTML(超文本标记语言)是构成网页内容的基础。通过使用各种HTML标签,我们可以创建不同类型的有序列表(OrderedList)。有序列表在网页上呈现为一个编号的项目列表,通常用于展示具有顺序关系的信息。在本文中,我们将深入了解有序列表在HTML中的标签使用方法,并指导如何在网页中正确地实现它们。
什么是有序列表和ol标签?
有序列表是一种HTML列表,其中每个列表项(li标签)都是按照特定顺序排列的。这种列表通常用于显示需要强调顺序的信息,比如步骤说明、排名或任何需要按顺序展示的数据。有序列表是由`
- `标签定义的,而列表中的每一项则由`
- `标签表示。

如何创建一个基本的有序列表?
创建一个基本的有序列表非常简单,只需在HTML文档中按照以下步骤进行:
1.打开你的HTML编辑器,并确定你想添加有序列表的位置。
2.在该位置输入`
- `标签来开始列表。
- `标签包裹每一个列表项的内容。
4.当所有的列表项添加完成后,使用`
- 第一步
- 第二步
- 第三步
- 第一项
- 第二项
- 第三项
- 第五项
- 第六项
- 第七项
- 最后一项
- 倒数第二项
- 倒数第三项
3.在`
- `标签后,开始添加每一个列表项,使用`
下面是一个简单的例子:
```html
有序列表示例 ```
执行上述代码后,在浏览器中显示的有序列表将呈现为1.第一步,2.第二步,3.第三步这样的形式。

有序列表的属性和用法
除了基本的创建方法,有序列表还有一些额外的属性和用法,可以让开发者更细致地控制列表的显示效果。
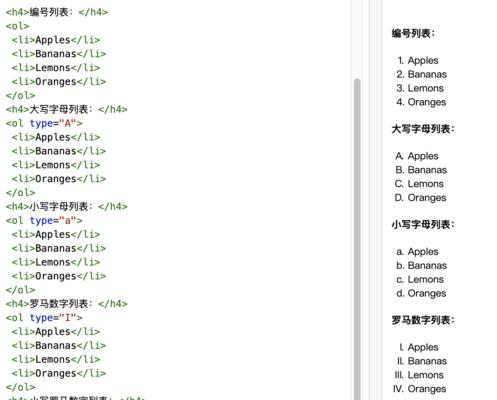
1.type属性
`
- `标签有一个非常有用的属性叫作`type`。此属性可以指定列表项前面的编号类型,常用的有以下几种:
`type="1"`:默认值,表示使用数字进行编号(1,2,3...)。
`type="a"`:使用小写字母进行编号(a,b,c...)。
`type="A"`:使用大写字母进行编号(A,B,C...)。
`type="i"`:使用小写罗马数字进行编号(i,ii,iii...)。
`type="I"`:使用大写罗马数字进行编号(I,II,III...)。
示例代码:
```html
```
2.start属性
`
- `标签的`start`属性可以设置列表的起始编号。这对于不希望列表从1开始编号时非常有用。
示例代码:
```html
```
3.reversed属性
HTML5引入了`reversed`属性,它可以将列表项的顺序反转。
示例代码:
```html
```
4.compact属性(已废弃)
在HTML4中,`compact`属性可以使得列表显示更紧凑,但在HTML5中已经废弃,不建议使用。

有序列表的嵌套
有序列表不仅可以单独使用,还可以嵌套在其他有序列表或者无序列表(UnorderedList)中,以创建更为复杂的列表结构。
示例代码:
```html
- 第一步
- 第二步
- 第二步的子项1
- 第二步的子项2
- 第三步
```
有序列表在SEO中的应用
在SEO优化中,有序列表可以帮助搜索引擎更好地理解页面内容的结构和重要性。使用有序列表来组织信息,尤其是那些需要特别强调顺序的内容,可以提高页面的专业性和易读性。合理使用列表可以让搜索引擎知道哪些信息是关键点,从而有助于提升网站的搜索排名。
常见问题解答
问:有序列表必须使用数字作为列表项前缀吗?
答:不是的。HTML的有序列表支持多种编号方式,包括字母和罗马数字。通过改变`type`属性,你可以选择最适合你内容的编号系统。
问:列表的顺序可以更改吗?
答:可以,通过在有序列表中使用`reversed`属性,你可以轻松地将列表项的顺序反转。`start`属性可以设置列表的起始编号。
问:有序列表是否可以嵌套其他列表?
答:是的,有序列表可以嵌套其他有序列表或无序列表,这样可以创建更复杂的列表结构。
总体来说
通过本文的介绍,我们了解了有序列表在HTML中的标签使用方法,包括创建基础列表、使用不同的属性以及列表的嵌套等高级用法。有序列表是网页内容组织中不可或缺的一部分,合理地运用它们不仅能够改善页面结构和用户体验,还能为SEO优化带来益处。记住,当使用HTML标签时,始终以清晰、简洁和结构化的方式呈现内容,这样既可以提升网站的可访问性,也有助于搜索引擎优化。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《HTML有序列表标签有哪些?如何正确使用它们?》
标签:
- `标签包裹每一个列表项的内容。
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 抖音seo挖词工具有哪些功能?如何提升视频搜索排名?
- 网站优化有哪些优点?如何通过优化提升网站性能?
- 10个SEO优化技巧是什么?常见问题如何解答?
- 如何通过论坛快速提升行业关键词的SEO排名?
- 如何快速增加SEO优化效果?有效策略有哪些?
- 优化网站需要注意哪些常见问题?如何有效避免这些问题?
- SEO内链对排名的促进作用(掌握SEO内链技巧,提升网站排名效果)
- 网站改版后排名会有变化吗?改版对SEO的影响是什么?
- 如何进行有效的SEO网站优化(从选择到内容优化,让您的网站更受欢迎)
- 如何进行有效的网站SEO优化?常见问题有哪些?
- 网站内链布局的最佳实践是什么?如何优化内链结构提高SEO效果?
- SEO优化排名怎么恢复?网站降权后有哪些恢复策略?
- 浅析网站运营中的注意点?如何避免常见错误?
- 影响SEO页面优化的主要因素(了解如何优化你的网站排名)
- 企业如何打造高权重外链?外链建设有哪些常见问题?
- SEO关键词优化步骤有哪些?如何合理进行关键词优化?
- 如何优化网站关键词布局以提升排名策略?常见问题有哪些?
- 如何提高网站关键词的排名?有效策略有哪些?
- 企业网络营销要怎么做关键词排名优化?如何提升网站SEO效果?
- 企业网站建设如何提升用户体验度?常见问题有哪些?
- 标签列表
- 友情链接




