在Ajax的四种技术中JavaScript的主要作用是什么?
![]() 游客
2025-04-19 15:22:02
76
游客
2025-04-19 15:22:02
76
随着互联网技术的迅猛发展,Web应用的交互性和用户体验变得越来越重要。Ajax(AsynchronousJavaScriptandXML)技术应运而生,它不仅改变了Web应用的面貌,还深刻影响了前端开发的模式。Ajax的出现,依托于四种核心技术——HTML或XHTML、CSS、JavaScript和XMLHttpRequest对象。今天,我们将深入探讨在这四种技术中,JavaScript扮演的主要角色及其重要性。
一、JavaScript在Ajax中的核心作用
1.1异步数据交换的实现者
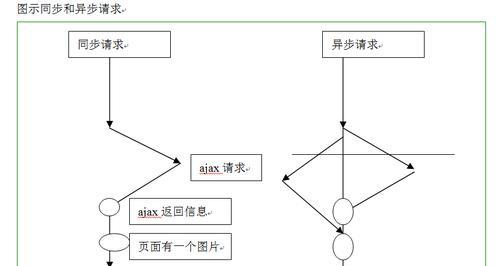
Ajax技术的核心之一就是异步数据交换。在传统Web应用中,每一次页面的更新都需要重新加载整个页面。而有了JavaScript,我们可以利用XMLHttpRequest对象发起异步请求,从而不必重新加载整个页面就可以更新页面的部分内容。这使得Web应用可以更加流畅和迅速地响应用户操作,极大地提高了用户体验。
1.2动态内容交互的构建者
JavaScript在Ajax中的作用远不止异步请求。作为脚本语言,JavaScript能够处理从服务器返回的数据,并动态更新页面的DOM结构,这使得构建动态内容交互界面成为可能。比如,一个下拉菜单、图片轮播或信息提示框等,都可以通过JavaScript来实现其动态效果。
1.3用户交互的响应者
一个良好的Web应用离不开优秀的用户交互体验。JavaScript可以监听用户的事件,如点击、鼠标移动、表单输入等,并立即做出响应,而无需重新加载页面。这增强了用户的参与感,让用户感觉像是与一个真正的应用程序在交互,而不是一个静态的网页。
1.4数据格式处理的中介者
尽管Ajax中还包括XML(可扩展标记语言)作为数据交换格式,但随着JSON(JavaScript对象表示法)的广泛使用,JavaScript也承担起处理数据格式的重任。在JavaScript中,JSON数据可以轻松地被解析成JavaScript对象,反之亦然,这大大简化了前后端之间的数据交互流程。

二、JavaScript与其他技术的协作
2.1与HTML/CSS的结合
在构建Web应用的视图层时,HTML或XHTML定义了页面的结构,而CSS负责页面的样式和布局。JavaScript通过操作DOM元素,可以控制页面内容的动态显示和隐藏,以及实时修改样式,使得页面内容可以根据用户行为或数据更新做出即时反应。
2.2与XMLHttpRequest的协同
JavaScript与XMLHttpRequest对象的结合,是实现Ajax异步通信的关键。JavaScript通过创建XMLHttpRequest对象,发起网络请求并监听请求状态的变化,然后在适当的时候处理返回的数据,最终更新DOM以反映服务器端的变化。

三、JavaScript在Web开发中的广泛应用
3.1现代Web框架的底层逻辑
在现代Web开发中,虽然出现了Vue.js、React.js等高效的框架,但这些框架的底层逻辑仍然离不开JavaScript。它们提供了一种更加高效和规范的方式来操作DOM和处理异步逻辑,但其核心仍然是JavaScript。
3.2移动应用和服务器端的扩展
JavaScript不仅适用于浏览器端开发,它还可以用于开发移动应用(如使用ReactNative框架),甚至可以运行在服务器端(如Node.js)。它的通用性和灵活性使其成为开发者不可或缺的工具。

四、
通过以上讨论,我们可以看到JavaScript在Ajax技术中的重要作用。JavaScript不仅是实现Web应用动态交互的关键技术,也是现代Web开发不可或缺的一部分。掌握JavaScript,就是掌握了Web开发的精髓,对于任何希望在互联网时代有所作为的开发者而言,都是必不可少的基础技能。
了解了JavaScript在Ajax中的关键作用后,您可能对如何学习JavaScript及其在Web开发中的其他应用感兴趣。以下是一些推荐的学习资源和实践项目,帮助您在掌握JavaScript的道路上更进一步:
在线课程平台,如Coursera、edX上的Web开发课程。
开源项目托管网站GitHub,可参与各种JavaScript项目,实践是学习的关键。
官方MDNWebDocs,提供了丰富的JavaScript学习资料和API文档。
通过不断学习和实践,您将能够有效地利用JavaScript及其他技术,构建出更加动态、互动和用户友好的Web应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《在Ajax的四种技术中JavaScript的主要作用是什么?》
标签:
- 上一篇: 站群搭建教程和站群建设指南有哪些?如何通过站群提升访问量?
- 下一篇: 湖南长沙seo服务有哪些?
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 网站后台地址怎么查看?后台分析有哪些步骤?
- 如何推广最快的网站?有效提升网站流量的策略是什么?
- 如何剪辑20秒的抖音配音视频?剪辑过程中常见问题有哪些?
- 现状分析网站怎么做?如何进行有效的网站现状分析?
- 网站链接分析工具怎么用?如何通过它优化SEO?
- 如何给公司设计网站推广?网站推广的常见问题有哪些?
- 网站关键词排名如何提升?提升关键词排名的有效策略是什么?
- 如何获得网站推广?有效推广策略有哪些?
- htmlstyle哪些属性最常用?如何正确使用它们?
- 如何搭建美观网站推广?有哪些步骤和技巧?
- 怎么把网站推广营销好做?有效策略和常见问题解答?
- 源代码如何优化网站地图?网站地图的优化对SEO有什么影响?
- 营销洞察网站怎么做的好?如何打造高效的营销洞察平台?
- 如何查看网站日志?分析网站日志的步骤和常见问题是什么?
- 怎么打造外贸营销网站?外贸网站设计与优化的常见问题有哪些?
- 营销网站建设模式怎么写?如何构建有效的营销网站?
- 影视网站页面分析怎么做?如何优化用户体验?
- 如何推广别人的网站赚钱?有哪些有效的方法和策略?
- 怎么写营销型网站?掌握这些关键步骤和技巧!
- 如何优化网站推广?提升SEO效果的五个关键步骤是什么?
- 标签列表
- 友情链接