在DreamweaverCS3中要打开“页面属性”对话框怎么做?
![]() 游客
2025-04-19 13:44:02
73
游客
2025-04-19 13:44:02
73
对于网页设计师来说,掌握如何在DreamweaverCS3中快速打开“页面属性”对话框是基础而又重要的操作之一。它允许我们对网站的布局、设计以及编码等方面进行精细的设置。接下来,本文将详细介绍如何在DreamweaverCS3中打开“页面属性”对话框,并提供一些实用技巧,帮助你更加高效地管理你的网页设计项目。

打开“页面属性”对话框的步骤
步骤1:启动DreamweaverCS3
请确保你的计算机上已安装AdobeDreamweaverCS3软件。启动软件后,它通常会以一个空白的编辑界面呈现,或者打开你最近编辑过的项目。
步骤2:打开现有网页文档
如果你还没有打开任何文档,可以通过点击菜单栏的“文件”(File)>“新建”(New)来创建一个新的文档。当然,如果要更改页面属性,你需要有一个已经打开的网页文档。请确保你正在编辑的是你想要更改属性的页面。
步骤3:选择“页面属性”选项
在DreamweaverCS3的编辑界面中,找到并点击菜单栏中的“修改”(Modify)。在下拉菜单中选择“页面属性”(PageProperties),或者使用快捷键Ctrl+J(Windows)/Cmd+J(Mac)来快速打开页面属性对话框。
步骤4:设置页面属性
打开“页面属性”对话框后,你可以进行以下操作:
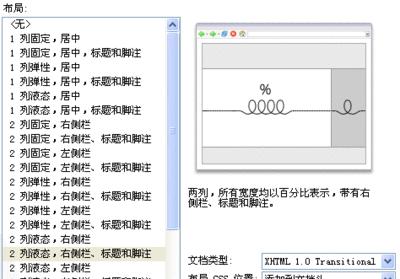
分类:选择你想要修改的属性类别,包括外观(CSS)、标题/编码、链接、标题、头部(Head)和跟踪图像等。
详细设置:根据选择的类别,你可以设置字体、大小、颜色、背景图像、页面标题、元数据等详细信息。
预览:在对话框的右侧,你可以看到对当前设置的实时预览效果。
步骤5:保存设置
完成所有必要的修改后,点击“确定”(OK)按钮保存你的设置。你的网页文档将应用这些页面属性更改。

一些实用技巧
技巧1:使用快捷键
使用快捷键可以大大提升工作效率。记住Ctrl+J(Windows)/Cmd+J(Mac)可以快速打开页面属性对话框。
技巧2:备份原页面属性
在进行大量修改前,考虑备份当前的页面属性设置。这可以在你想要恢复到某个特定状态时非常有用。
技巧3:利用“保存模板”功能
如果你对页面属性的更改是你经常会用到的,可以考虑将其保存为模板,这样在未来创建新页面时可以快速应用相同的设置。
技巧4:检查浏览器兼容性
在应用任何页面属性更改后,检查在不同浏览器中网页的表现是否一致,确保兼容性。
技巧5:避免过度使用JavaScript
虽然“页面属性”对话框提供了许多选项,但过度使用JavaScript可能会导致页面加载速度减慢,也会影响搜索引擎优化(SEO)。尽可能使用CSS来实现页面效果。

结语
掌握如何在DreamweaverCS3中打开并使用“页面属性”对话框是网页设计中的一个基础技能。通过上述步骤的详细指导,加上一些实用技巧,你将能够更有效地管理你的网页设计工作,创建出既美观又功能强大的网站。随着实践的积累,你会更加熟练地掌握DreamweaverCS3的更多功能,从而提升你的网页设计能力。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《在DreamweaverCS3中要打开“页面属性”对话框怎么做?》
标签:
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 企业网站SEO技巧分享(如何选取适合的让企业网站更上一层楼)
- 如何准确识别百度蜘蛛真假(从IP地址、UA信息等多个方面进行判断)
- 如何优化热门,提高文章曝光率(掌握选取技巧,构建高效SEO策略)
- 网站建设优化常识详解(从SEO到用户体验,打造高效网站)
- 如何发布高质量的外链进行网站优化(掌握正确的外链发布方法,提高网站权重)
- SEO的作用和应用(让你的网站更受欢迎的方法)
- 网站优化(为什么需要网站优化?优化可以带来哪些好处?)
- 医疗SEO优化考核(从到网站内容,打造优质医疗网站)
- 搜索引擎优化全面解析(从网站结构到优化,打造高效营销利器)
- 网站SEO优化服务——如何让您的网站排名更高?(掌握优化技巧,轻松提升网站流量)
- 优化网站排名的细节注意事项(提高SEO排名的关键技巧)
- 多元化SEO优化(掌握多元化SEO策略,为你的网站带来更多流量)
- 服务器对营销型网站的影响(如何优化服务器对营销型网站的影响)
- 如何做好网站的SEO优化(掌握、优化网站结构、提高内容质量,这三步帮你优化网站的SEO)
- 流量与权重双管齐下,如何优化网站?(从选择到内部链接布局,教你打造更具吸引力的网站)
- 排名徘徊的原因和解决方法(如何让排名从第二页升至第一页)
- SEO推广优化方法大全(让你的网站排名持续提升,吸引更多流量和转化率)
- 如何拓展有效的长尾以提高网站SEO排名(优化长尾的技巧和策略)
- 如何正确布局SEO文章(提高文章搜索引擎排名的10个技巧)
- 初学者如何系统学习SEO(从基础知识到实战技巧,打造优质网站推广)
- 标签列表
- 友情链接