HTML中哪些元素可以放置javascript代码?
![]() 游客
2025-04-18 14:22:01
62
游客
2025-04-18 14:22:01
62
在现代网页设计和开发中,JavaScript是一种重要的脚本语言,它使得网页不仅仅局限于静态内容展示,还能提供动态交互和内容更新等功能。将JavaScript代码嵌入HTML文档是实现这些功能的常见方法。了解可以在哪些HTML元素中放置JavaScript代码对于网页开发者来说是基础且重要的。
一、开篇:理解JavaScript与HTML的结合方式
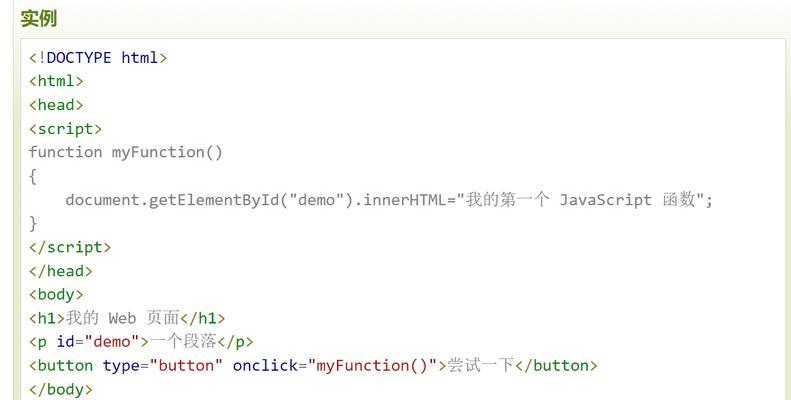
JavaScript代码可以通过多种方式嵌入HTML文档中。在本文中,我们将探讨几种常见的元素,这些元素能够承载JavaScript代码,并实现与用户交云、数据处理和页面元素控制等功能。以下是本文将详细讨论的HTML元素:
1.`
```
或引入外部JavaScript文件:
```html
```

三、利用HTML事件属性
HTML中的许多元素都具有内建事件属性,这些属性可以用来绑定JavaScript代码。当用户进行某些操作(比如点击、悬停、提交表单)时,这些代码就会被执行。典型的事件属性包括`onclick`、`onmouseover`、`onsubmit`等。
```html
```

四、事件监听器的高级使用
除了直接在HTML元素中使用事件属性之外,还可以通过JavaScript代码为元素添加事件监听器。这种方法更加灵活,可以在不修改HTML结构的情况下,动态添加或移除事件处理函数。
```html
```
五、综合运用与最佳实践
为了保持代码的组织性和可维护性,推荐将JavaScript代码放在HTML文档的底部,即`


