HTML5优势有哪些
![]() 游客
2025-07-10 12:44:02
37
游客
2025-07-10 12:44:02
37
一、核心优势概述
随着网络技术的不断进步,网页设计和开发的标准也在持续进化。HTML5作为新一代超文本标记语言标准,自推出以来就受到广泛的关注和推崇。它的核心优势在于能够为用户提供更加丰富的内容、更佳的用户体验和更好的性能表现。接下来,我们将详细探讨HTML5的多方面优势。

二、技术优势
1.多媒体集成能力
与先前的版本相比,HTML5在多媒体方面有着显著提升。它提供了原生的视频和音频播放器支持,这使得开发人员无需依赖第三方插件就能轻松嵌入视频和音频内容。这样的改进不仅增强了网页的功能性,同时也提升了页面加载的速度。
2.本地存储与离线应用
HTML5引入了Web存储(WebStorage)和离线应用缓存机制,允许网页在没有网络连接的情况下也能正常工作。这意味着用户能够享受到更加流畅的访问体验,即便是在网络不稳定或离线状态下也能继续使用某些应用。
3.跨平台兼容性
HTML5的兼容性是其一大亮点。它几乎可以在所有现代浏览器上运行,并且为移动平台优化了布局和交互功能。这使得网页可以在不同的设备上提供一致的用户体验,无论是PC、平板还是手机。

三、开发优势
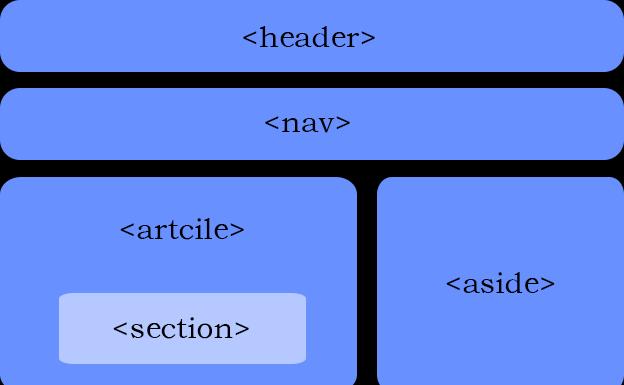
1.更简化的代码和语义化标签
HTML5简化了文档结构,引入了诸如`
2.CSS3的强力支持
HTML5与CSS3的结合为设计师提供了更多样式和动画的可能性,而不需要额外的JavaScript代码。这让开发更加高效,并且使网页更加吸引人。
3.开发工具的完善
随着HTML5的发展,开发工具也在不断优化。从代码编辑器到浏览器的开发者工具,都提供了强大的支持,让HTML5的开发调试更加高效和便捷。

四、用户体验优势
1.更丰富的用户交互
HTML5带来的新API为网页增加了更多交互功能,例如拖放、地理定位、画布绘图等。这些新特性极大地丰富了网页应用的表现形式,增强了用户的参与感和体验。
2.适应性强的布局
响应式设计是HTML5时代的一个关键词,利用HTML5的结构化特性,开发者可以创建出能够适应各种屏幕尺寸和分辨率的网页布局,这在多设备浏览的今天显得尤为重要。
五、安全性优势
1.更安全的网络应用
HTML5为开发者提供了更多的安全特性,如同源策略的强化、内容安全策略(CSP)等,这有助于防止跨站脚本攻击(XSS)和其它常见的网络攻击,从而为用户提供更安全的网络浏览环境。
六、移动优先的优势
随着移动互联网的快速发展,"移动优先"已经成为发展趋势。HTML5的响应式设计能力,使得开发者能够首先考虑移动设备的兼容性和用户体验,从而更好地满足移动用户的需求。
七、SEO优势
1.优化的搜索引擎抓取
HTML5的语义化标签有助于搜索引擎更好地理解网页内容,从而提升网页在搜索引擎中的排名。同时,通过规范的代码和结构,页面加载速度也得到了提升,这对SEO同样有益。
八、多角度拓展
HTML5不仅仅改变了网页的结构和设计,它还促进了互联网的新应用和服务的诞生。HTML5的游戏引擎正在改变游戏开发的面貌,提供了更快、更高效的开发方式。HTML5和CSS3的结合让网页设计师有了更多创意空间,同时也推动了网页设计风格的演变。
综上所述
HTML5凭借其强大的功能、优秀的设计和开发特性,以及对移动设备和搜索引擎优化的支持,已经成为了现代网页开发的事实标准。无论是对于开发者、设计师还是用户来说,HTML5都是一个重大的提升。随着技术的进一步发展,HTML5无疑会继续引领网页技术的发展潮流,带来更多的创新和可能性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《HTML5优势有哪些》
标签:HTML5
- 上一篇: 网站改版成效图片怎么改:优化视觉与SEO并重的实用指南
- 下一篇: 品质营销型网站怎么样
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- SEO基本原理解析(学习SEO,提高网站排名)
- SEO规则下的网站标题写作技巧(提高网站排名的秘诀)
- 搜索引擎原理详解——如何让你找到想要的答案?(深入探究搜索引擎算法和技术,提高检索结果的准确性与完整性)
- SEO必学技巧(从选择到外链建设,全面解读SEO优化攻略)
- 企业为什么需要做SEO优化?(掌握SEO技巧,让企业营销更有效)
- SEO价格查询,揭秘行业内的真相(从选择到价格定位,如何优化SEO效果?)
- 排名软件的真相揭秘(这些软件有用吗?哪些是最可靠的?如何选择?)
- 网站运营初期推广重点和渠道解析(提高知名度,吸引流量,从零开始的网站推广攻略)
- 手机站响应式与自适应的比较(探讨手机站设计中的最佳实践)
- 如何解决和调查百度快照劫持问题(了解快照劫持的危害和解决方案,保护网站安全)
- 揭秘网站SEO优化细节(15个值得关注的排名提升技巧)
- SEO搜索排名影响因素分析:从页面优化到用户体验
- 如何解决宽城网站整站SEO难题(探究从四方面优化的方法和策略)
- SEO是企业长期投资的必备战略(通过SEO提升企业网站曝光率和用户体验)
- 网站排名波动大的原因及解决方案(解析排名波动的原因,如何提升网站排名)
- 排名攻略(深入了解的排名规律,助力网站SEO优化)
- 了解蜘蛛的抓取方式,优化网站更有效(掌握蜘蛛爬取原理,提升网站排名)
- 降低网站改版损失的有效方法(教你如何规避网站改版带来的风险,保障业务稳定发展)
- 网站SEO对企业营销的巨大帮助(提升网站排名,吸引更多潜在客户)
- 防止排名下降的五个技巧(让你的网站排名持续稳定)
- 标签列表
- 友情链接