html中div有哪些属性值
![]() 游客
2025-07-12 15:44:02
30
游客
2025-07-12 15:44:02
30
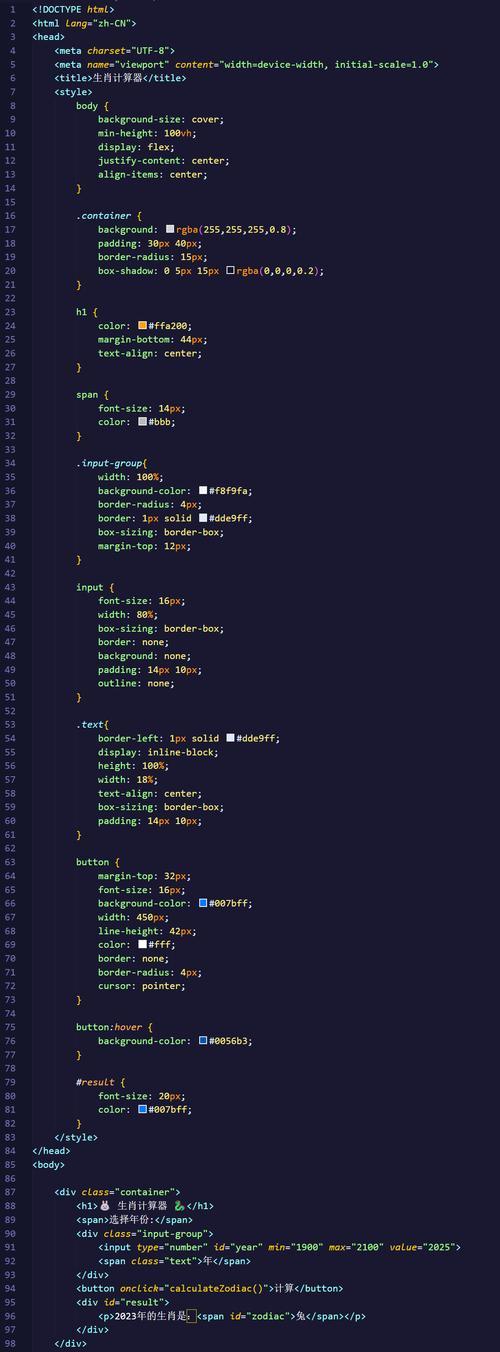
在现代网页设计和开发中,HTML中的`
1.核心属性:class和id
`
`class`属性可以赋予多个元素相同的值,用来分类不同的元素,这在进行批量样式设置时非常有用。
`id`属性则为元素提供一个唯一的标识符,通常用于单独地操作或定位特定的元素。
2.样式与脚本控制:style和title
`style`属性允许直接在HTML元素中应用内联CSS样式。这种方式适用于快速测试或小范围的样式调整。
`title`属性提供了额外的信息,通常这些信息会在鼠标悬停时显示为一个提示框。这对于增加用户交互体验非常有帮助。
3.语言和方向性:lang和dir
`lang`属性用于指定`
`dir`属性确定了元素内容的文本方向,常见的值有`ltr`(从左到右)和`rtl`(从右到左)。

4.访问性增强:accesskey和tabindex
`accesskey`属性为元素指定一个快捷键,当用户按下时可以直接跳转到该元素。
`tabindex`属性用于确定元素在Tab键导航中的顺序,这有助于提高网站的可访问性。

5.数据存储与检索:data-*
`data-*`属性是HTML5引入的自定义数据属性,允许开发者在不违反HTML规范的前提下存储特定数据。
6.事件处理器:on*属性
`

7.其他属性
除了上述属性外,`
通过以上内容,我们可以看出`
了解`
学习`
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《html中div有哪些属性值》
标签:
- 上一篇: 给你一个网站如何做推广?有哪些有效的推广策略?
- 下一篇: 网站分析图制作指南:从新手到专家
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 优化内容,提升搜索引擎SEO(15个段落教你轻松搞定SEO优化)
- 教你如何优化,提升文章曝光率(教你如何优化,提升文章曝光率)
- 广水市优化seo工具怎么样?使用效果和用户评价如何?
- 陕西seo查询怎么样?如何进行有效的SEO优化?
- 企业为什么需要做SEO优化?(掌握SEO技巧,让企业营销更有效)
- SEO基本原理解析(学习SEO,提高网站排名)
- SEO必学技巧(从选择到外链建设,全面解读SEO优化攻略)
- SEO搜索排名影响因素分析:从页面优化到用户体验
- 排名软件的真相揭秘(这些软件有用吗?哪些是最可靠的?如何选择?)
- SEO规则下的网站标题写作技巧(提高网站排名的秘诀)
- 手机站响应式与自适应的比较(探讨手机站设计中的最佳实践)
- 搜索引擎原理详解——如何让你找到想要的答案?(深入探究搜索引擎算法和技术,提高检索结果的准确性与完整性)
- 网站运营初期推广重点和渠道解析(提高知名度,吸引流量,从零开始的网站推广攻略)
- 揭秘网站SEO优化细节(15个值得关注的排名提升技巧)
- 如何解决和调查百度快照劫持问题(了解快照劫持的危害和解决方案,保护网站安全)
- 了解蜘蛛的抓取方式,优化网站更有效(掌握蜘蛛爬取原理,提升网站排名)
- SEO价格查询,揭秘行业内的真相(从选择到价格定位,如何优化SEO效果?)
- SEO是企业长期投资的必备战略(通过SEO提升企业网站曝光率和用户体验)
- 排名攻略(深入了解的排名规律,助力网站SEO优化)
- 降低网站改版损失的有效方法(教你如何规避网站改版带来的风险,保障业务稳定发展)
- 标签列表
- 友情链接