HTML语言有哪些规则?如何正确使用HTML标签?
![]() 游客
2025-07-12 16:44:01
29
游客
2025-07-12 16:44:01
29
HTML(HyperTextMarkupLanguage)即超文本标记语言,是用于创建网页和网页应用的标准标记语言。从基础的网页结构到复杂的交互功能,HTML都扮演着至关重要的角色。要掌握HTML语言的使用规则,需要了解其基础语法、结构、元素和属性等多方面内容。本文将为您提供一个全面的指导,帮助您深入理解并熟练运用HTML语言的规则。
开篇核心突出
在开始学习HTML之前,理解其基本规则是构建一个功能强大且易于维护的网页的关键。HTML的基本规则包括结构定义、标签使用、属性设置以及文档类型声明等。这些规则不仅决定了网页的呈现,还影响到网页的可访问性和搜索引擎优化(SEO)。

HTML的基本规则概览
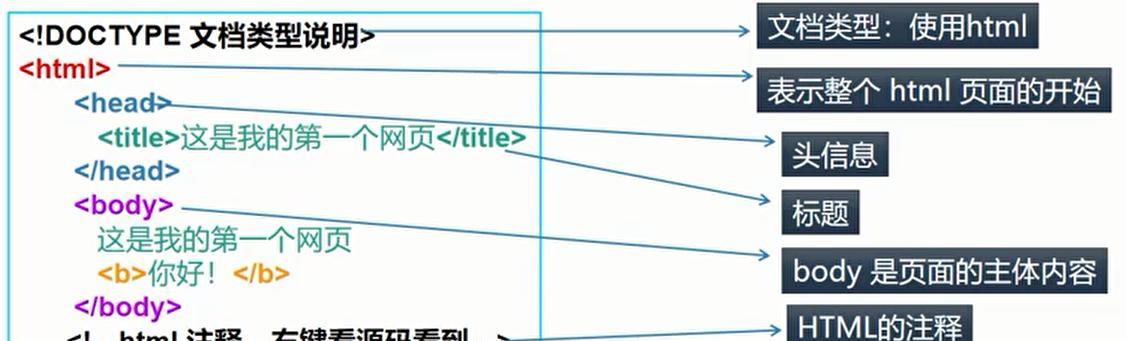
文档类型声明
每个HTML文档都应以文档类型声明开始,这是告诉浏览器这个文档是HTML文件。HTML5的文档类型声明为:
```html
```
标准结构
HTML文档的标准结构包括``、`
`和``三个主要部分。``标签是根元素,``部分包含文档的元数据,而``部分则是页面内容的容器。```html
```
基础标签和属性
HTML标签通常成对出现,以开始标签`
`,``)是自闭合的,不需结束标签。同时,标签可以包含属性来提供额外信息。
```html
```

HTML元素详细规则
标签的嵌套规则
HTML标签必须正确嵌套,即标签的开启顺序应与其关闭顺序相匹配。错误的标签嵌套可能导致页面显示不正确或浏览器无法正确解析页面。
```html
- 列表项一
- 列表项二
- 列表项一
- 列表项二
```
语义化的标签使用
为了提升网页的可访问性及SEO效果,应使用语义化的标签,如`
```html
网站标题
文章内容...
版权所有©2023
```
属性的使用规则
属性用于为HTML元素提供额外信息,通常需要在开始标签内声明。属性值需要用引号包围,且大小写不敏感。
```html
```

实用技巧与问题解答
使用注释
在HTML代码中添加注释可以帮助其他开发者(或未来的你)理解代码的意图。注释以``结束。
```html
```
保持代码的可读性
代码的可读性同样重要。合理使用空格、换行和缩进能够使HTML文档结构清晰,便于维护。
```html
- 列表项一
- 列表项二
```
常见问题
在编写HTML时,一些常见问题包括标签未正确关闭、属性值未用引号包围等。这些问题可能会导致浏览器显示异常或功能失效。
结尾
通过以上内容,我们介绍了HTML语言的基本规则和实用技巧,帮助您在构建网页时遵循最佳实践。综合以上,学习并应用这些规则,将有助于您创建出结构良好、内容丰富且功能完备的网页,进一步提升用户体验及页面性能。记住,不断实践和探索HTML的新特性,也是提升技能的重要途径。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《HTML语言有哪些规则?如何正确使用HTML标签?》
标签:
- 上一篇: HTML5的学习之旅:掌握这些关键方面
- 下一篇: 建立网站如何推广产品呢?有哪些有效的推广策略?
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 企业为什么需要做SEO优化?(掌握SEO技巧,让企业营销更有效)
- SEO规则下的网站标题写作技巧(提高网站排名的秘诀)
- SEO搜索排名影响因素分析:从页面优化到用户体验
- SEO基本原理解析(学习SEO,提高网站排名)
- 搜索引擎原理详解——如何让你找到想要的答案?(深入探究搜索引擎算法和技术,提高检索结果的准确性与完整性)
- SEO必学技巧(从选择到外链建设,全面解读SEO优化攻略)
- 排名软件的真相揭秘(这些软件有用吗?哪些是最可靠的?如何选择?)
- 网站运营初期推广重点和渠道解析(提高知名度,吸引流量,从零开始的网站推广攻略)
- 手机站响应式与自适应的比较(探讨手机站设计中的最佳实践)
- 揭秘网站SEO优化细节(15个值得关注的排名提升技巧)
- 如何解决和调查百度快照劫持问题(了解快照劫持的危害和解决方案,保护网站安全)
- SEO价格查询,揭秘行业内的真相(从选择到价格定位,如何优化SEO效果?)
- 排名攻略(深入了解的排名规律,助力网站SEO优化)
- 了解蜘蛛的抓取方式,优化网站更有效(掌握蜘蛛爬取原理,提升网站排名)
- SEO是企业长期投资的必备战略(通过SEO提升企业网站曝光率和用户体验)
- 如何解决宽城网站整站SEO难题(探究从四方面优化的方法和策略)
- 网站SEO对企业营销的巨大帮助(提升网站排名,吸引更多潜在客户)
- 网站排名波动大的原因及解决方案(解析排名波动的原因,如何提升网站排名)
- 防止排名下降的五个技巧(让你的网站排名持续稳定)
- 降低网站改版损失的有效方法(教你如何规避网站改版带来的风险,保障业务稳定发展)
- 标签列表
- 友情链接