HTML5的优势是什么?为什么开发者更倾向于使用HTML5?
![]() 游客
2025-07-11 12:22:02
38
游客
2025-07-11 12:22:02
38
随着技术的不断进步,网页设计和开发的标准也在不断地更新。HTML5作为一种全新的网页标记语言,正在逐渐取代以往的HTML版本,成为开发者构建网页应用的首选工具。本文将详细探讨HTML5语言的优势所在,为用户和开发者提供深入的了解。
HTML5语言的优势
简洁性与易读性
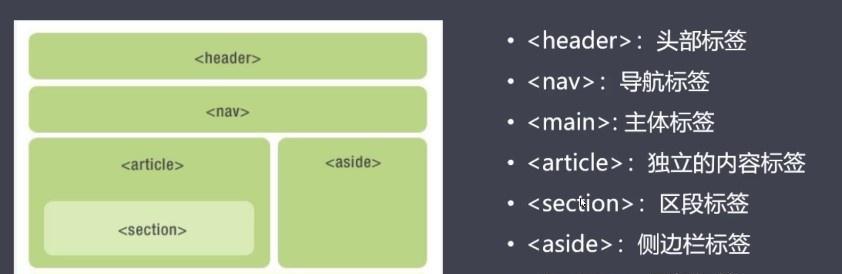
HTML5的语法更加简洁明了,提高了开发效率。它抛弃了冗余的代码,让结构更清晰。相比HTML4的许多特定功能的标签,HTML5引入了更多的语义化标签,如`

丰富的多媒体支持
HTML5大幅提升了对多媒体内容的支持能力。借助`

强大的图形与动画效果
借助于HTML5的`
无需插件的交互性增强
HTML5的另一大优势在于其内建的交互功能,如表单验证、拖放操作等,这些无需插件即可实现,提高了网页的响应速度和用户体验。开发者也可以通过HTML5提供的API实现离线应用和地理定位等功能,从而开发出更为丰富和实用的Web应用。
更好的搜索引擎优化
HTML5通过语义化标签改善了内容结构,使得搜索引擎可以更好地理解网页内容。优化后的结构和标签有助于提高搜索引擎排名,同时,与语义化标签对应的微数据标记(Microdata)让网站信息可以被搜索引擎以更加友好的方式展示。
增强的移动设备兼容性
随着移动互联网的发展,HTML5特别加强了对移动设备的支持。其跨平台、响应式设计的特点,使得开发的网页应用可以无缝运行在不同尺寸的屏幕和多种操作系统上。
多浏览器支持
在过去的HTML版本中,浏览器对新技术的支持程度不同,常常造成兼容性问题。HTML5经过各大浏览器厂商长时间的共同努力和改进,如今已经获得了广泛的支持,绝大多数现代浏览器都提供了对HTML5的完整支持。

结语
HTML5的推出,不仅仅是为了加入新标签或新特性,更重要的是为了适应现代网络应用的需求。其在简洁性、多媒体支持、图形动画、交互性、搜索引擎优化、移动兼容性以及跨浏览器支持等方面都提供了显著的提升,这些都是HTML5成为网页开发首选语言的重要原因。随着技术的进一步发展,HTML5将会继续优化和扩展,为网页开发人员和用户带来更多的便利和可能性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《HTML5的优势是什么?为什么开发者更倾向于使用HTML5?》
标签:HTML5
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 淘宝SEO全面解析(打造专属淘宝店铺,提升排名效果)
- 如何制作容易被搜索引擎收录的网站(掌握这些技巧,让你的网站更容易被发现)
- 搜索引擎网站收录的原理(了解搜索引擎收录网站的规则和算法)
- 网站被镜像了,如何解决?(保护网站安全,防止恶意镜像)
- 搜索引擎优化外链的重要性及方法(提升网站排名,增加流量,让外链变得更加有效)
- 实现网站引流的主要手段(优化网页,提高用户体验)
- 完美SEO内链优化的实用指南(15条SEO内链优化注意事项)
- 如何通过站内自然排名优化提升网站权重(站内SEO优化技巧,从入手提升网站排名)
- 导致网站收录异常的因素(15个常见问题,助你解决收录难题)
- 提升网站访问率,如何做好SEO优化?(掌握密度,提高排名稳定性)
- 搜索引擎优化技巧分析(如何提高网站排名和流量)
- 如何将网站排名优化到首页(掌握SEO技巧,让网站在搜索引擎中脱颖而出)
- 如何提高网站SEO优化技术(探究搜索引擎算法和优化)
- 如何进行SEO整站优化?(教你轻松提升网站排名的技巧和方法)
- 如何用用户需求挖掘提升网站排名?(掌握用户需求挖掘技巧,让您的网站更有吸引力)
- 如何优化网站SEO——规划网站导航(通过优化网站导航提高网站SEO排名)
- 刷刷刷如何快速让上首页?(提升网站SEO排名的6种方法)
- 如何做好网站营销,让效果最大化?(15个关键点教你打造成功的网站营销策略)
- 网站发展的不同阶段(从静态页面到人工智能,探究网站技术的演进)
- 为何在西安网站优化中不能选冷色调为主题?(探寻西安网站优化颜色选择的原因和影响)
- 标签列表
- 友情链接