HTML5表格标签有哪些?如何正确使用它们?
![]() 游客
2025-07-12 07:44:01
33
游客
2025-07-12 07:44:01
33
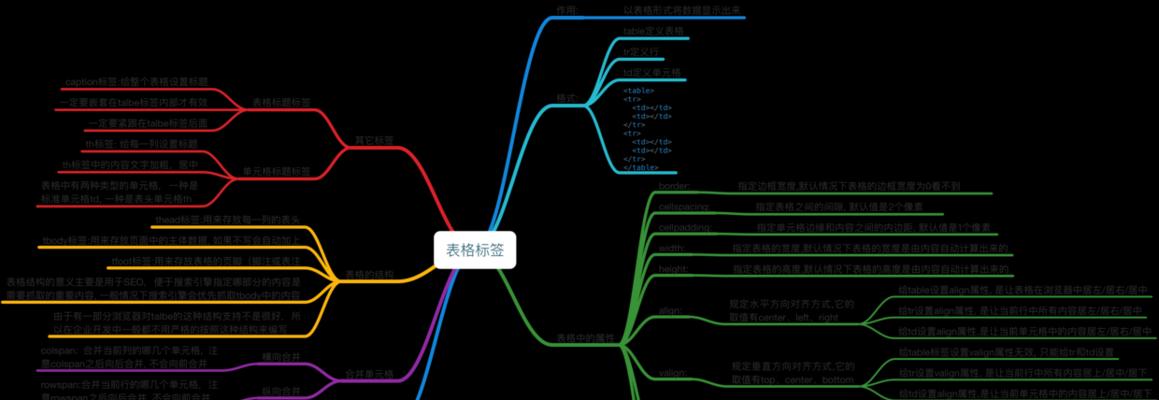
表格是网页设计中不可或缺的元素,它们用来展示信息和数据。随着HTML5的到来,表格标签得到了增强,提供了更多功能性和语义化的选择。本文将详细介绍HTML5表格的标签,并向读者展示如何利用这些标签构建清晰、易读的数据展示结构。
表格的基本构成:从`
```

标题与表头:``和` `
```html
产品价格表
产品名称
价格
库存
```

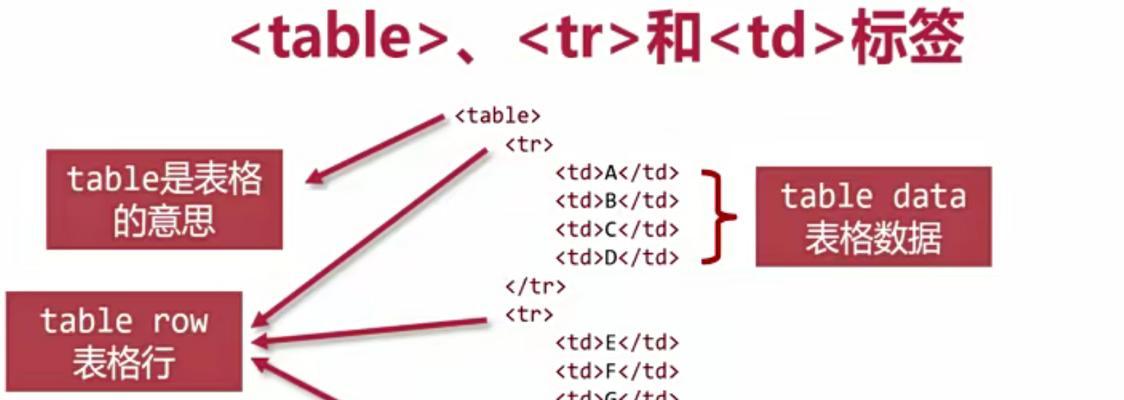
表格行与单元格:``,``,和` `
表格的主体部分由`
`标签构成,它定义了一行。每个` `内可以包含``和` `标签。` `定义了表头单元格,通常加粗并居中显示,而` `定义了标准的表格单元格。
```html
产品名称
价格
库存
笔记本电脑
¥4999
20
```

跨行与跨列:`rowspan`和`colspan`
在HTML5中,`
`和` `标签支持`rowspan`和`colspan`属性。这两个属性允许单元格跨越多行或多列,从而可以创建复杂的表格布局。
```html
产品类别
电子商品
生活用品
产品名称
价格
库存
价格
库存
```
表格的脚注:``
`
`标签用于定义表格的脚注部分,通常包含汇总信息或额外的描述。它的内容会在浏览器中显示在表格的底部。
```html
合计:50件商品
```
表格边框的控制:`border`属性
虽然HTML5推荐使用CSS来控制表格样式,但`border`属性依然可以使用,用来快速定义表格的边框宽度。`border="1"`会为表格添加边框,但建议使用CSS来获得更丰富的样式控制。
```html
产品名称
价格
库存

表格的主体部分由`
```html

```html
`
`标签用于定义表格的脚注部分,通常包含汇总信息或额外的描述。它的内容会在浏览器中显示在表格的底部。```html
```
表格边框的控制:`border`属性
虽然HTML5推荐使用CSS来控制表格样式,但`border`属性依然可以使用,用来快速定义表格的边框宽度。`border="1"`会为表格添加边框,但建议使用CSS来获得更丰富的样式控制。
```html
```
语义化标签:``和``
HTML5中引入的`
`标签,虽然不是必须的,但它有助于将表格内容分成逻辑部分,从而提高可读性和可维护性。``标签则允许我们定义表格列的分组,以及它们的样式属性。
```html
```
如何使用HTML5表格标签构建实际表格
理解了HTML5表格标签之后,接下来,我们可以通过一个简单的例子来实践这些标签的使用。
```html
学生成绩表
姓名
数学
语文
英语
张三
90
85
88
李四
85
92
90
平均分
87.5
88.5
89
```
常见问题解答
1.为什么要使用``而不是` `来定义表头单元格?
`
`标签专门用于表头单元格,其内容默认加粗居中显示,提高了表格的可读性。而` `标签用于定义标准的表格单元格,用于显示表格数据。
2.`rowspan`和`colspan`属性如何帮助我们创建复杂的表格布局?
这两个属性允许单元格跨越多行或多列,极大地扩展了表格布局的灵活性。如果你想要一个单元格横跨三列,可以设置`colspan="3"`。同样,`rowspan`可以让一个单元格跨越多行。
3.为什么推荐使用CSS来控制表格的样式而不是HTML属性?
虽然HTML属性如`border`可以快速实现样式控制,但CSS提供了更强大的样式定制能力和更精细的布局控制。使用CSS可以实现响应式设计,并能保证内容与样式的分离,提高了代码的可维护性。
4.如何优化表格的可访问性?
确保使用`scope`属性来定义表头单元格是针对行还是列,或是一组列。这有助于屏幕阅读器正确地解释表格数据。提供清晰的表头描述,并确保表格数据的逻辑顺序也是提高表格可访问性的重要方面。
通过以上内容,我们已经全面了解了HTML5表格标签的使用,以及它们如何协作来创建一个功能强大且结构清晰的表格。现在你已经具备了构建语义化和可访问性良好的HTML表格的能力,可以开始着手将这些知识应用到你的网页设计项目中。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《HTML5表格标签有哪些?如何正确使用它们?》
标签:HTML5
- 上一篇: 网站的关键词怎么写:搜索引擎优化的实践指南
- 下一篇: HTML颜色代码大全:打造缤纷网页世界
猜你喜欢
- 搜索
-
- 最新文章
-
- 热门tag
-
- 热门文章
-
- SEO基本原理解析(学习SEO,提高网站排名)
- SEO规则下的网站标题写作技巧(提高网站排名的秘诀)
- SEO价格查询,揭秘行业内的真相(从选择到价格定位,如何优化SEO效果?)
- 搜索引擎原理详解——如何让你找到想要的答案?(深入探究搜索引擎算法和技术,提高检索结果的准确性与完整性)
- SEO必学技巧(从选择到外链建设,全面解读SEO优化攻略)
- 企业为什么需要做SEO优化?(掌握SEO技巧,让企业营销更有效)
- 手机站响应式与自适应的比较(探讨手机站设计中的最佳实践)
- 揭秘网站SEO优化细节(15个值得关注的排名提升技巧)
- 排名软件的真相揭秘(这些软件有用吗?哪些是最可靠的?如何选择?)
- 网站运营初期推广重点和渠道解析(提高知名度,吸引流量,从零开始的网站推广攻略)
- 如何解决和调查百度快照劫持问题(了解快照劫持的危害和解决方案,保护网站安全)
- SEO搜索排名影响因素分析:从页面优化到用户体验
- SEO是企业长期投资的必备战略(通过SEO提升企业网站曝光率和用户体验)
- 了解蜘蛛的抓取方式,优化网站更有效(掌握蜘蛛爬取原理,提升网站排名)
- 如何解决宽城网站整站SEO难题(探究从四方面优化的方法和策略)
- 排名攻略(深入了解的排名规律,助力网站SEO优化)
- 网站排名波动大的原因及解决方案(解析排名波动的原因,如何提升网站排名)
- 降低网站改版损失的有效方法(教你如何规避网站改版带来的风险,保障业务稳定发展)
- 网站SEO对企业营销的巨大帮助(提升网站排名,吸引更多潜在客户)
- 防止排名下降的五个技巧(让你的网站排名持续稳定)
- 标签列表
-
- 友情链接
-
HTML5中引入的`
```html
```
如何使用HTML5表格标签构建实际表格
理解了HTML5表格标签之后,接下来,我们可以通过一个简单的例子来实践这些标签的使用。
```html
| 姓名 | 数学 | 语文 | 英语 |
|---|---|---|---|
| 张三 | 90 | 85 | 88 |
| 李四 | 85 | 92 | 90 |
| 平均分 | 87.5 | 88.5 | 89 |
```
常见问题解答
1.为什么要使用` ` 2.`rowspan`和`colspan`属性如何帮助我们创建复杂的表格布局? 这两个属性允许单元格跨越多行或多列,极大地扩展了表格布局的灵活性。如果你想要一个单元格横跨三列,可以设置`colspan="3"`。同样,`rowspan`可以让一个单元格跨越多行。 3.为什么推荐使用CSS来控制表格的样式而不是HTML属性? 虽然HTML属性如`border`可以快速实现样式控制,但CSS提供了更强大的样式定制能力和更精细的布局控制。使用CSS可以实现响应式设计,并能保证内容与样式的分离,提高了代码的可维护性。 4.如何优化表格的可访问性? 确保使用`scope`属性来定义表头单元格是针对行还是列,或是一组列。这有助于屏幕阅读器正确地解释表格数据。提供清晰的表头描述,并确保表格数据的逻辑顺序也是提高表格可访问性的重要方面。 通过以上内容,我们已经全面了解了HTML5表格标签的使用,以及它们如何协作来创建一个功能强大且结构清晰的表格。现在你已经具备了构建语义化和可访问性良好的HTML表格的能力,可以开始着手将这些知识应用到你的网页设计项目中。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自逍遥seo,本文标题:《HTML5表格标签有哪些?如何正确使用它们?》
标签:HTML5`而不是` `来定义表头单元格?
`标签专门用于表头单元格,其内容默认加粗居中显示,提高了表格的可读性。而` `标签用于定义标准的表格单元格,用于显示表格数据。
猜你喜欢