Html里table里有哪些元素?如何使用这些元素进行网页布局?
![]() 游客
2025-07-12 18:44:01
31
游客
2025-07-12 18:44:01
31
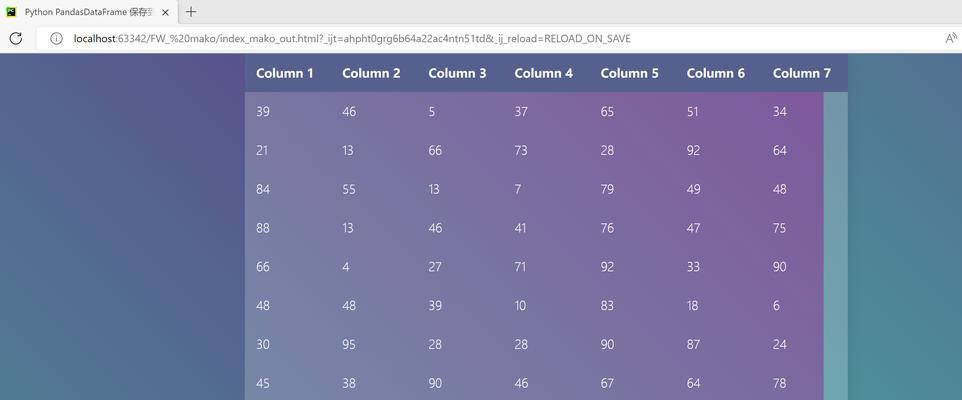
在网页设计和数据展示中,HTML表格扮演着至关重要的角色。无论是简单的数据排列还是复杂的信息布局,HTML的`
| `:表示一行中的一个单元格(cell);
` | `:类似于` | `,但是其内容默认加粗居中,用于表头(header)单元格。
还可以使用``、` |
|---|
| `来定义具体的单元格。
4.为了增强表格的语义化,可以使用` | `标签来创建表头单元格。
下面是一个简单的例子: ```html
```
表格的高级特性合并单元格 使用`colspan`属性可以跨列合并单元格,而`rowspan`属性则用于跨行合并。这对于复杂的表格布局特别有用。 ```html
``` 表格边框与样式 通过添加`border`属性,可以给表格添加边框,该属性已逐渐被CSS样式所替代。现代网页设计推荐使用CSS来控制表格的样式,包括边框、间距、背景色等。 ```css table{ border-collapse:collapse;/*边框合并为单一边框*/ width:100%; border:1pxsolidblack;/*为表格添加边框*/ th,td{ border:1pxsolidblack;/*单元格边框*/ padding:10px;/*单元格内边距*/ ``` ```html |
|---|
```
常见问题和实用技巧
问题:如何控制表格的宽度和高度?
在使用CSS时,可以通过设置`width`和`height`属性来控制表格的尺寸。
问题:表格内的数据如何排序?
虽然HTML表格本身不支持排序,但可以通过JavaScript和CSS来实现排序功能,或者使用服务器端的数据处理。
技巧:为表格添加交替行颜色
通过CSS的`:nth-child`伪类选择器可以为表格的交替行设置不同的背景色,从而提高可读性。
```css
tr:nth-child(odd){
background-color:f2f2f2;
```
综上所述
HTML中的`