HTML图片热区的形状有哪些?如何设置图片热区?
![]() 游客
2025-07-14 10:22:01
25
游客
2025-07-14 10:22:01
25
随着互联网技术的飞速发展,网页交互设计变得越来越丰富和多样化。在网页设计中,为了实现图片与用户之间的互动性,常常会使用图片热区(也称为图片映射或imagemap)来创建多个可点击的区域。这些热区可以链接到不同的目标页面,增强用户体验。HTML图片热区有哪些形状可供选择,以及如何应用这些形状呢?本文将为你详细解析。
图片热区基本概念
在深入探讨图片热区形状之前,首先需要了解什么是图片热区。图片热区是通过在一张图片中定义多个可交互的区域,用户点击这些区域可以实现特定的功能,比如跳转到新的页面。在HTML中,可以使用`

主要的图片热区形状
图片热区可以有多种形状,每种形状都有其特定的应用场景和目的。以下是最常见的图片热区形状:
1.矩形热区(rect)
2.圆形热区(circle)
圆形热区通常用于需要突出图片中某个圆形元素的场景。网站可能有一个圆环图标,点击圆环可以触发一个与图标相关的功能或信息。
3.多边形热区(poly)
多边形热区是最灵活的形状,它可以创建出不规则的形状,适用于复杂的图片热区需求。这种形状特别适合于那些形状不规则或需要精确选择图片一部分的场景。
4.默认热区(default)
如果未指定热区的形状,默认情况下,整个图片被视为一个热区。这在某些简单的设计中可能会使用到,尽管它提供的灵活性非常有限。

应用图片热区的步骤
为了使图片热区正常工作,需要遵循以下步骤来实现:
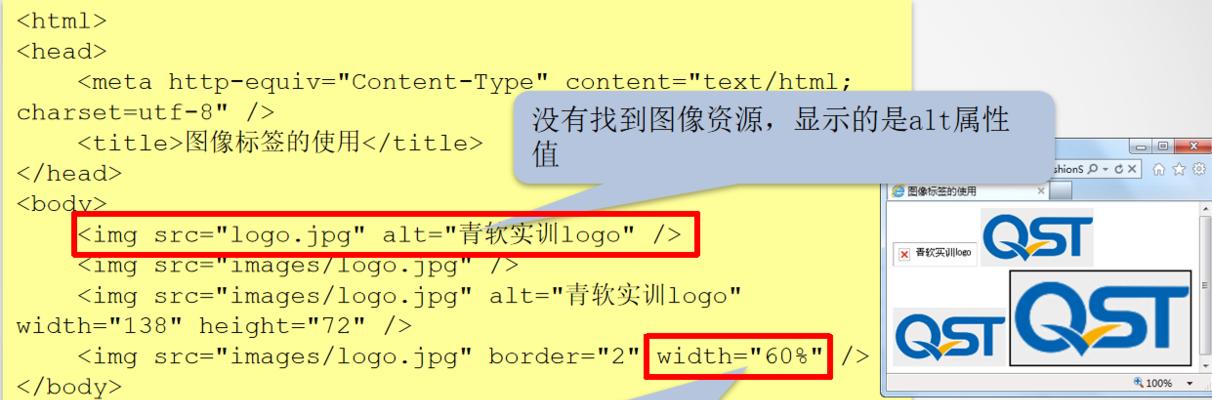
1.准备图片资源:你需要准备一张适合映射的图片,并获取其URL地址。
2.定义`:在HTML中使用`
3.创建``标签:在`
4.引用图片映射:在``标签中使用`usemap`属性来引用你刚才创建的映射。
5.测试和调整:在网页上测试图片热区是否按预期工作,并根据需要进行调整。

优化与注意事项
确保图片热区的形状与网页设计的整体风格保持一致,避免突兀。
图片热区的位置和大小应直观易懂,以确保用户可以轻松地点击目标区域。
对于复杂的多边形热区,保持坐标点数量合理,避免过度复杂的坐标点设置。
在SEO优化中,合理利用图片热区可以增加页面的互动性,但同时也要注意图片的加载速度,避免影响用户体验。
结语
通过上述内容,我们了解了HTML图片热区的形状包括矩形、圆形、多边形和默认热区。它们各有特点和应用场景,正确地使用这些热区形状可以为网页设计增加更多互动性,提升用户体验。同时,掌握图片热区的应用技巧和优化方法,对于打造高效且吸引人的网页至关重要。希望本文的介绍能帮助你更好地利用HTML图片热区,创造出既美观又实用的网页设计。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《HTML图片热区的形状有哪些?如何设置图片热区?》
标签:
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- SEO是企业长期投资的必备战略(通过SEO提升企业网站曝光率和用户体验)
- 排名攻略(深入了解的排名规律,助力网站SEO优化)
- 网站SEO对企业营销的巨大帮助(提升网站排名,吸引更多潜在客户)
- 降低网站改版损失的有效方法(教你如何规避网站改版带来的风险,保障业务稳定发展)
- 防止排名下降的五个技巧(让你的网站排名持续稳定)
- 网站链接优化的重要性与实践方法
- SEO优化稳定网站排名的4大细节(从网站架构到内容优化,助你成功跻身前列)
- 搜索引擎优化(深入了解搜索引擎优化中的堆叠问题)
- 搜索引擎如何判断SEO作弊(了解搜索引擎算法,远离黑帽SEO)
- 网站设计者必读!禁止在网站页脚设计时犯下的十大错误(10个绝对不应该出现在网站页脚的元素,让你的网站更专业)
- 企业网站优化的关键(提升企业网站可见性与流量的实用技巧)
- 企业产品推广的SEO优化方法(提升企业品牌知名度和营销效果)
- 提升营销型网站新站的权重,15个关键技巧全掌握!(教你如何在短时间内提升新站权重,迅速获取流量和用户。)
- 新网站优化指南(如何让新网站更优秀)
- 如何提高排名,实现网络SEO推广?(掌握优化技巧,让你的网站更具吸引力)
- 淘宝SEO全面解析(打造专属淘宝店铺,提升排名效果)
- 如何优化网站排名,让其靠前?(15个有效方法,让您的网站在搜索结果中脱颖而出)
- 探析影响营销型网站排名的主要原因(从用户体验、内容质量和外部链接三方面阐述)
- 如何在PHP中采用扁平化结构进行SEO优化(掌握扁平化结构,提高网站排名的关键)
- 如何制作容易被搜索引擎收录的网站(掌握这些技巧,让你的网站更容易被发现)
- 标签列表
- 友情链接