HTML标签学习指南:哪些标签是必须掌握的?常见标签使用中遇到的问题如何解决?
![]() 游客
2025-07-18 14:44:01
46
游客
2025-07-18 14:44:01
46
HTML(HyperTextMarkupLanguage)是网页设计和开发的基础,它通过各种标签来构建网页内容和结构。对于初学者来说,了解并掌握主要的HTML标签是开始制作网页的第一步。本文将详细介绍HTML中必备的核心标签,帮助新手快速上手,实现网页的基本构建。
标题标签:为网页内容划分层级
标题标签是HTML中不可或缺的部分,用于定义网页内容的层级结构。标题标签共有六级,从`
`到``,其中``代表最高层级,``代表最低层级。
`代表最高层级,``代表最低层级。
```html
这是标题1
这是标题2
```
使用建议:尽量只使用`
`标签来表示网页的主要标题,以此来突出页面最重要的内容。

段落标签:组织文本内容
段落标签`
`是用于定义文本段落的标准标签,它帮助浏览器理解哪些文本属于一个独立的段落。
```html
这是一个段落示例。
```
使用建议:每个段落应该只包含相关的信息,不要在一个`
`标签内放入过多的文本内容。

链接标签:实现网页间的跳转
链接标签``是HTML中最常用的标签之一,用于创建超链接,实现不同网页或网页内部不同部分的跳转。
```html
```
使用建议:为链接添加`rel="nofollownoopener"`属性,以符合SEO优化标准。

图像标签:美化网页,提供视觉内容
图像标签``用于在网页中嵌入图像,它是一个空标签,意味着不需要闭合标签。
```html

```
使用建议:`alt`属性是必须的,它提供了图像的文本描述,对搜索引擎优化和网页的可访问性至关重要。
列表标签:清晰展示条目信息
列表标签分为有序列表`
- `和无序列表`
- `来定义。
```html
- 第一项
- 第二项
- 列表项一
- 列表项二
```
使用建议:根据内容的性质选择使用有序列表或无序列表,有序列表常用于编号顺序,而无序列表则用于无特定顺序的项目。
表格标签:组织和展示数据
表格标签包括`
`、`
`、` `、` `等,用于创建和管理表格数据。 ```html
表头1 表头2 数据1 数据2 ```
使用建议:确保表格的可读性和逻辑性,合理使用表头、表格行和表格单元格标签。
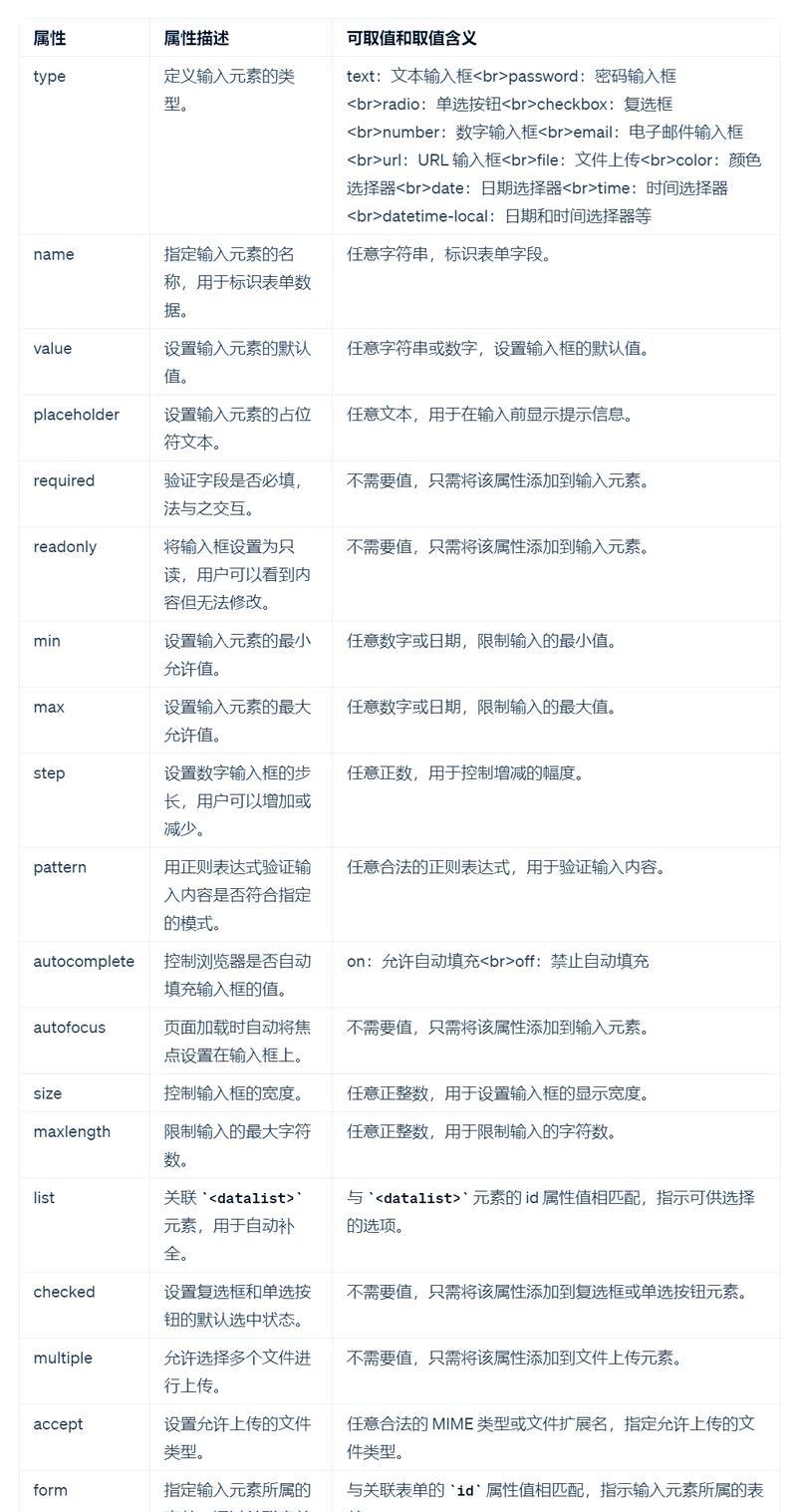
表单标签:收集用户输入信息
表单标签`
```
使用建议:表单设计需要注重用户体验,确保标签清晰、输入简单明了。
结语
通过学习和掌握这些基础的HTML标签,你将能够构建出结构清晰、内容丰富的网页。当然,HTML的世界远不止这些标签,还有许多其他的标签和属性等待你去探索和应用。随着学习的深入,你将能够创建更加复杂和功能丰富的网页。继续努力,不久你就会成为一名合格的网页设计师。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《HTML标签学习指南:哪些标签是必须掌握的?常见标签使用中遇到的问题如何解决?》
标签:HTML
- `,列表项则使用`
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- SEO规则下的网站标题写作技巧(提高网站排名的秘诀)
- 网站运营初期推广重点和渠道解析(提高知名度,吸引流量,从零开始的网站推广攻略)
- SEO是企业长期投资的必备战略(通过SEO提升企业网站曝光率和用户体验)
- 排名攻略(深入了解的排名规律,助力网站SEO优化)
- 网站SEO对企业营销的巨大帮助(提升网站排名,吸引更多潜在客户)
- 降低网站改版损失的有效方法(教你如何规避网站改版带来的风险,保障业务稳定发展)
- 防止排名下降的五个技巧(让你的网站排名持续稳定)
- 网站链接优化的重要性与实践方法
- SEO优化稳定网站排名的4大细节(从网站架构到内容优化,助你成功跻身前列)
- 搜索引擎优化(深入了解搜索引擎优化中的堆叠问题)
- 如何在PHP中采用扁平化结构进行SEO优化(掌握扁平化结构,提高网站排名的关键)
- 搜索引擎如何判断SEO作弊(了解搜索引擎算法,远离黑帽SEO)
- 网站设计者必读!禁止在网站页脚设计时犯下的十大错误(10个绝对不应该出现在网站页脚的元素,让你的网站更专业)
- 提升营销型网站新站的权重,15个关键技巧全掌握!(教你如何在短时间内提升新站权重,迅速获取流量和用户。)
- 探析影响营销型网站排名的主要原因(从用户体验、内容质量和外部链接三方面阐述)
- 淘宝SEO全面解析(打造专属淘宝店铺,提升排名效果)
- 如何优化网站排名,让其靠前?(15个有效方法,让您的网站在搜索结果中脱颖而出)
- 企业网站优化的关键(提升企业网站可见性与流量的实用技巧)
- 当营销型网站被降权,该如何解决?(15个实用方法帮你应对降权危机)
- 如何提高网站收录率——主页不是主题的情况下(如何让你的文章被搜索引擎收录,而非被忽略?)
- 标签列表
- 友情链接






