HTML表单域有哪些?如何正确使用它们?
![]() 游客
2025-07-16 16:44:01
23
游客
2025-07-16 16:44:01
23
在Web开发过程中,创建用户交互界面是至关重要的环节。表单是与用户进行交互的主要手段之一,而表单域是表单中收集用户输入信息的各个部分。一个典型的HTML表单可以包含多种类型的表单域,每一种都有其独特的功能和用途。本文将全面介绍HTML表单中常见的表单域,并提供详细的使用指导,帮助您更好地设计和优化Web表单。
什么是表单域?
表单域是HTML表单中用于输入数据的控件。它通常由标签(`

HTML表单域的类型
HTML表单域的种类繁多,下面列举并详细介绍几种常见的表单域类型:
1.输入框(input)
输入框是最基本的表单域,允许用户输入文本信息。``标签是创建输入框的关键元素,根据`type`属性的不同,可以创建不同类型的数据输入控件。常见的类型包括:
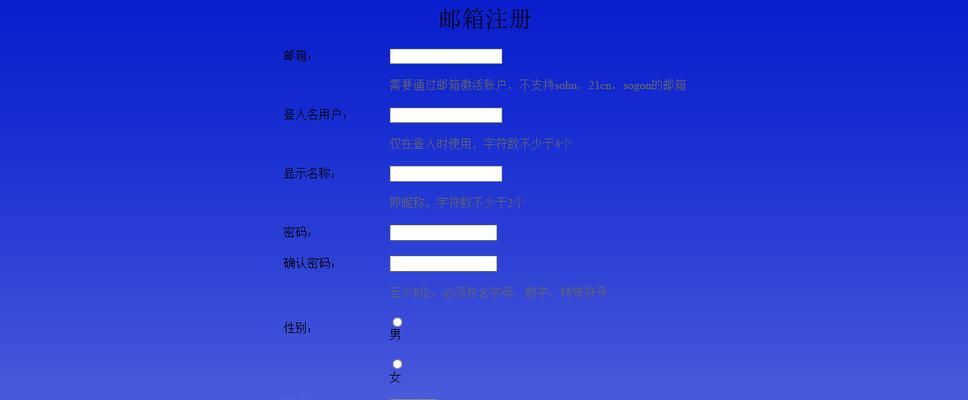
文本输入框(`type="text"`)
密码输入框(`type="password"`)
邮箱输入框(`type="email"`)
数字输入框(`type="number"`)
日期选择器(`type="date"`)
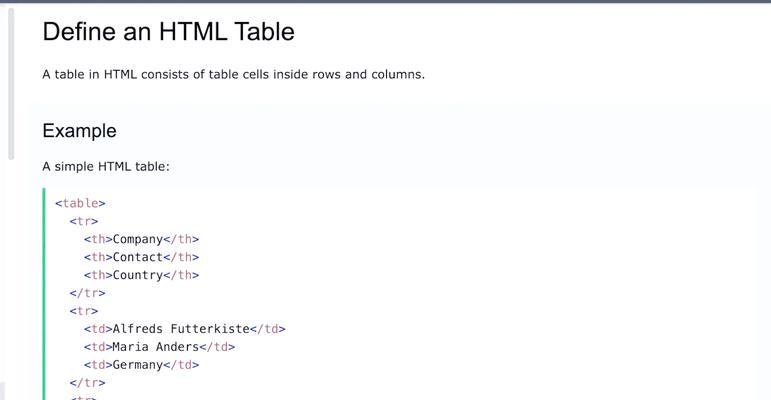
示例代码:
```html
```
2.文本域(textarea)
当需要用户输入较多文本时,可以使用`
```
3.复选框(checkbox)
复选框允许用户从一组选项中选择多个项目。每个``标签的`type`属性设置为`checkbox`,并在`name`属性中使用相同的名称,以表示它们属于同一组。
示例代码:
```html
```
4.单选按钮(radio)
单选按钮用于从一组互斥的选项中选择一个项目。与复选框类似,使用相同的`name`属性来确保用户只能选择其中一个选项。
示例代码:
```html
```
5.下拉列表(select)
下拉列表允许用户从预定义的选项列表中选择一个或多个项目。`
示例代码:
```html
```
6.文件上传(file)
文件上传控件允许用户上传文件至服务器。此功能特别适用于需要用户上传图片、文档或其他文件的场景。
示例代码:
```html
```
7.按钮(button)
虽然按钮本身不收集输入信息,但它通常用于提交表单或执行表单上的操作。`
示例代码:
```html
```

表单域的高级用法和技巧
除了上述基本表单域之外,还有一些高级技巧可以用来增强表单的功能性和用户体验:
表单验证
HTML5提供了一些内置的表单验证属性,如`required`、`pattern`和`min`/`max`,可以用来确保用户输入的数据符合预期格式。
自定义样式
使用CSS可以对表单元素进行样式定制,从而提高表单的视觉吸引力和用户友好性。
JavaScript表单操作
结合JavaScript,开发者可以创建动态表单功能,如自动填充、条件表单逻辑和异步数据处理。
表单安全
在设计表单时,需要考虑防止跨站脚本攻击(XSS)和SQL注入等安全风险。

本文深入介绍了HTML表单中的各种表单域,包括输入框、文本域、复选框、单选按钮、下拉列表、文件上传和按钮等。每一种表单域都有其独特的用途和应用场景。通过合理的布局和设计,可以显著提升用户体验,使表单更加易于使用和访问。同时,掌握表单的高级用法将有助于开发者创建更加安全、高效和功能强大的表单界面。希望这些内容能为您的Web开发工作提供有价值的参考和启发。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《HTML表单域有哪些?如何正确使用它们?》
标签:
- 上一篇: 网站博客页面怎么做视频?视频内容如何优化SEO?
- 下一篇: 网站架构怎么样?如何优化提升用户体验?
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 淘宝SEO全面解析(打造专属淘宝店铺,提升排名效果)
- 如何制作容易被搜索引擎收录的网站(掌握这些技巧,让你的网站更容易被发现)
- 搜索引擎网站收录的原理(了解搜索引擎收录网站的规则和算法)
- 实现网站引流的主要手段(优化网页,提高用户体验)
- 网站被镜像了,如何解决?(保护网站安全,防止恶意镜像)
- 搜索引擎优化外链的重要性及方法(提升网站排名,增加流量,让外链变得更加有效)
- 完美SEO内链优化的实用指南(15条SEO内链优化注意事项)
- 如何通过站内自然排名优化提升网站权重(站内SEO优化技巧,从入手提升网站排名)
- 提升网站访问率,如何做好SEO优化?(掌握密度,提高排名稳定性)
- 导致网站收录异常的因素(15个常见问题,助你解决收录难题)
- 如何提高网站SEO优化技术(探究搜索引擎算法和优化)
- 如何进行SEO整站优化?(教你轻松提升网站排名的技巧和方法)
- 搜索引擎优化技巧分析(如何提高网站排名和流量)
- 如何将网站排名优化到首页(掌握SEO技巧,让网站在搜索引擎中脱颖而出)
- 如何用用户需求挖掘提升网站排名?(掌握用户需求挖掘技巧,让您的网站更有吸引力)
- 如何优化网站SEO——规划网站导航(通过优化网站导航提高网站SEO排名)
- 刷刷刷如何快速让上首页?(提升网站SEO排名的6种方法)
- 如何做好网站营销,让效果最大化?(15个关键点教你打造成功的网站营销策略)
- 网站发展的不同阶段(从静态页面到人工智能,探究网站技术的演进)
- 为何在西安网站优化中不能选冷色调为主题?(探寻西安网站优化颜色选择的原因和影响)
- 标签列表
- 友情链接