小红书的响应式设计是什么?为什么它被认为是响应式设计吗?
![]() 游客
2025-07-18 12:44:01
44
游客
2025-07-18 12:44:01
44
在互联网时代,网站设计与开发不断演进以适应多样化的用户需求。响应式设计,作为网站设计的一种流行趋势,越来越多地被提及。我们耳熟能详的社交媒体平台小红书,是否属于响应式设计呢?本文将带您深入探讨此话题,揭示答案,并进一步介绍响应式设计的相关知识。
什么是响应式设计?
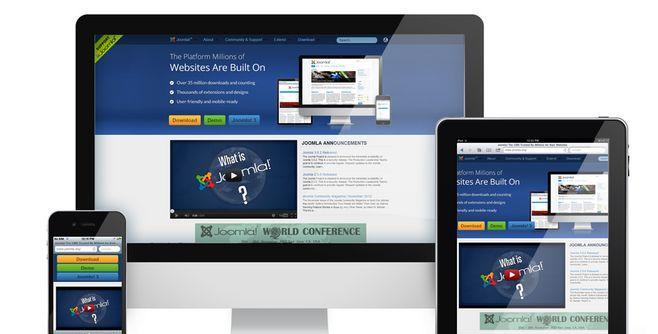
在讨论小红书之前,我们首先需要明确什么是响应式设计。响应式设计(ResponsiveWebDesign)是一种网站设计方法,它使得网站能够在不同大小的屏幕上显示适应性布局。无论用户是通过桌面电脑、平板电脑还是智能手机访问网站,都能得到最佳的浏览体验。
核心特点包括:
1.使用流体网格布局(FluidGridLayouts)
2.适应不同屏幕尺寸的媒体查询(MediaQueries)
3.弹性图片(FlexibleImages)

小红书平台特性
小红书是一个集社区分享与电商功能于一体的平台,用户可以在此分享购物经验、生活感悟,并浏览他人发布的相关内容。小红书的用户界面设计简洁,内容展示方式直观。
要判断小红书是否是响应式设计,我们需要观察其在不同设备上的表现:
移动设备:在手机上浏览小红书时,页面会自动适应屏幕宽度,功能模块和内容布局会进行适当的调整。
平板电脑:在平板设备上,小红书同样能够提供一个调整后的布局,以适应更宽阔的屏幕。
桌面电脑:在桌面显示器上,网站则会展现出更宽广的布局和更多功能选项。

小红书是否属于响应式设计?
基于以上特性,我们可以得出结论:小红书采用了响应式设计。无论用户通过何种设备访问小红书,都能体验到网站布局和功能上的适配性。

探索响应式设计的重要性
响应式设计不仅关乎用户体验,对SEO(搜索引擎优化)也有着积极影响。一个响应式设计的网站能更好地被搜索引擎抓取和索引,因为其避免了内容重复和加载速度慢的问题。
小红书响应式设计的用户体验
导航简化:小红书的响应式设计使得用户无论在哪种设备上,都能快速找到所需内容。
内容适应性:图片和文字能够根据屏幕大小自动调整大小和布局,保持页面整洁和内容的易读性。
功能可用性:即使是较小屏幕的设备,小红书的关键功能(如发布笔记、搜索、评论等)也易于访问和操作。
结论
综合以上分析,小红书无疑采用了响应式设计,这对其用户群体以及SEO优化都带来了积极影响。随着移动互联网用户的不断增加,响应式设计的重要性日益凸显。网站设计师和开发者应重视响应式设计的实践,以提升用户体验和网站性能。而对于小红书的用户来说,享受便捷流畅的浏览体验将不再是难事。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《小红书的响应式设计是什么?为什么它被认为是响应式设计吗?》
标签:小红书
- 上一篇: 约稿网站分析怎么写?如何深入理解网站内容策略?
- 下一篇: 怎么增加营销型网站?有效策略和步骤是什么?
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- SEO基本原理解析(学习SEO,提高网站排名)
- SEO规则下的网站标题写作技巧(提高网站排名的秘诀)
- 网站运营初期推广重点和渠道解析(提高知名度,吸引流量,从零开始的网站推广攻略)
- 搜索引擎原理详解——如何让你找到想要的答案?(深入探究搜索引擎算法和技术,提高检索结果的准确性与完整性)
- SEO搜索排名影响因素分析:从页面优化到用户体验
- 如何解决和调查百度快照劫持问题(了解快照劫持的危害和解决方案,保护网站安全)
- 如何解决宽城网站整站SEO难题(探究从四方面优化的方法和策略)
- 企业为什么需要做SEO优化?(掌握SEO技巧,让企业营销更有效)
- 手机站响应式与自适应的比较(探讨手机站设计中的最佳实践)
- SEO必学技巧(从选择到外链建设,全面解读SEO优化攻略)
- 排名软件的真相揭秘(这些软件有用吗?哪些是最可靠的?如何选择?)
- SEO价格查询,揭秘行业内的真相(从选择到价格定位,如何优化SEO效果?)
- 网站排名波动大的原因及解决方案(解析排名波动的原因,如何提升网站排名)
- 了解蜘蛛的抓取方式,优化网站更有效(掌握蜘蛛爬取原理,提升网站排名)
- 揭秘网站SEO优化细节(15个值得关注的排名提升技巧)
- SEO是企业长期投资的必备战略(通过SEO提升企业网站曝光率和用户体验)
- 排名攻略(深入了解的排名规律,助力网站SEO优化)
- 网站SEO对企业营销的巨大帮助(提升网站排名,吸引更多潜在客户)
- 降低网站改版损失的有效方法(教你如何规避网站改版带来的风险,保障业务稳定发展)
- 防止排名下降的五个技巧(让你的网站排名持续稳定)
- 标签列表
- 友情链接