HTML5新特性有哪些技术?如何应用在现代网页设计中?
![]() 游客
2025-07-21 07:22:01
31
游客
2025-07-21 07:22:01
31
HTML5作为网页开发的核心语言,其新特性不断推动着互联网内容的革新与进步。对于开发人员来说,掌握HTML5的新技术不仅能够提高开发效率,而且可以为用户提供更加丰富和互动的网络体验。本文将深入探讨HTML5的多项新特性,并对它们进行详细的技术解析。
HTML5的新特性概览
HTML5相较于其前身HTML4,引入了一系列的语义元素、图形和多媒体处理能力、以及本地存储和离线功能等。这些新特性极大地扩展了网页的互动性和应用范围,使得开发者能够构建更为强大和高效的网络应用。
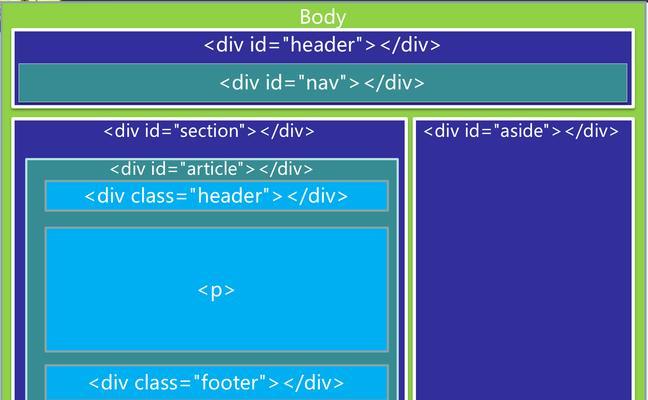
语义化标签
HTML5引入了多个新的语义化标签,旨在让网页结构更加清晰,提高搜索引擎优化(SEO)效果,同时改善了网页的可读性和可维护性。例如:
`
`
`
`
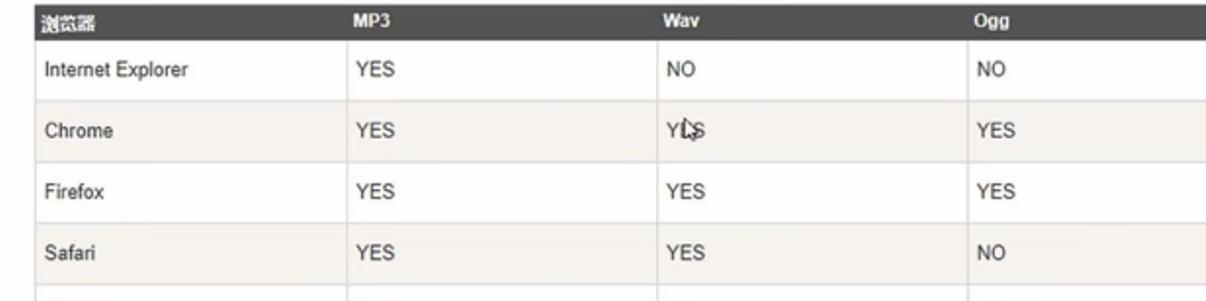
图形和多媒体
HTML5新增的图形和多媒体标签极大地丰富了网页的表现形式,无需额外插件即可在浏览器中直接展示。
`
`
表单增强
新的输入类型
HTML5对表单进行了一系列的增强,包括引入了新的输入类型,如`email`、`url`、`number`、`range`等,这些新类型可以更精确地处理不同的输入数据,并提供浏览器级的验证,提升了用户体验。
离线存储与应用缓存
WebStorage、WebSQLDatabase
HTML5支持数据在用户的本地存储,让网页应用即使在没有网络的情况下也能正常工作。包括:
`localStorage`和`sessionStorage`用于在浏览器中存储数据;
WebSQLDatabase提供了一种通过SQL查询的方式在浏览器中存储结构化数据。
WebWorkers
多线程处理
HTML5中的WebWorkers允许在后台线程中执行JavaScript代码,从而不会影响到页面的交互性。这对于处理复杂计算或大数据集时,可以显著提高性能。
地理定位
HTML5提供了一套丰富的API来确定用户的位置,这对于位置服务和本地化的应用来说极为重要。
SEO优化相关
为了保证SEO效果,HTML5新标签的使用要遵循语义化原则。关键词应当自然地融入到标签中,而不是进行关键词堆砌。这有助于搜索引擎更好地理解和索引网页内容。

关键技术深入解析
语义化标签的使用
以`
```html
HTML5新特性详解
HTML5作为网页开发的核心语言...
```
Canvas和WebGL的图形处理能力
`
```html
```
表单验证与数据处理
HTML5的表单元素不仅使页面更加友好,还提升了数据处理的效率。如下面的表单输入元素,它通过指定`type`属性实现对输入内容的验证:
```html
```
WebStorage的本地存储
利用WebStorageAPI,开发者可以存储键值对数据,如下所示:
```javascript
localStorage.setItem('username','张三');
varusername=localStorage.getItem('username');
```
地理定位的实现
通过HTML5GeolocationAPI,开发者可以获取用户的位置信息,但需要用户授权:
```javascript
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(function(position){
console.log('经度:'+position.coords.longitude);
console.log('纬度:'+position.coords.latitude);
});
}else{
console.log("浏览器不支持地理定位。");
```

常见问题与实用技巧
如何确保页面兼容性?
为了确保HTML5页面在不同浏览器上的兼容性,可以使用HTML5Shiv库,它允许在旧版IE浏览器上使用HTML5的新元素。使用特性检测而非浏览器检测,确保代码在不同环境下的兼容性。
如何提升网站的加载速度?
通过合理使用`
如何进行数据验证?
在表单中合理使用HTML5的内置验证机制,可以有效地减少无效的表单提交。同时,可以在服务器端进行双重验证以确保数据的安全性和准确性。

结语
HTML5作为当前互联网技术的核心,其新特性为开发者和用户都带来了许多前所未有的便利。掌握这些新技术不仅能够提高开发效率,还能为用户创造更加丰富和互动的网络体验。综合以上所述,我们期待HTML5在未来能继续引领网络技术的发展潮流,带来更多创新和变革。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《HTML5新特性有哪些技术?如何应用在现代网页设计中?》
标签:HTML5
- 上一篇: 内敛抖音关键词是什么?如何优化抖音内容?
- 下一篇: 淘宝关键词推广设置应该在哪里进行?如何操作?
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 淘宝SEO全面解析(打造专属淘宝店铺,提升排名效果)
- 如何制作容易被搜索引擎收录的网站(掌握这些技巧,让你的网站更容易被发现)
- 搜索引擎网站收录的原理(了解搜索引擎收录网站的规则和算法)
- 网站被镜像了,如何解决?(保护网站安全,防止恶意镜像)
- 搜索引擎优化外链的重要性及方法(提升网站排名,增加流量,让外链变得更加有效)
- 实现网站引流的主要手段(优化网页,提高用户体验)
- 完美SEO内链优化的实用指南(15条SEO内链优化注意事项)
- 导致网站收录异常的因素(15个常见问题,助你解决收录难题)
- 如何通过站内自然排名优化提升网站权重(站内SEO优化技巧,从入手提升网站排名)
- 提升网站访问率,如何做好SEO优化?(掌握密度,提高排名稳定性)
- 搜索引擎优化技巧分析(如何提高网站排名和流量)
- 如何提高网站SEO优化技术(探究搜索引擎算法和优化)
- 如何进行SEO整站优化?(教你轻松提升网站排名的技巧和方法)
- 如何将网站排名优化到首页(掌握SEO技巧,让网站在搜索引擎中脱颖而出)
- 如何用用户需求挖掘提升网站排名?(掌握用户需求挖掘技巧,让您的网站更有吸引力)
- 如何优化网站SEO——规划网站导航(通过优化网站导航提高网站SEO排名)
- 刷刷刷如何快速让上首页?(提升网站SEO排名的6种方法)
- 如何做好网站营销,让效果最大化?(15个关键点教你打造成功的网站营销策略)
- 网站发展的不同阶段(从静态页面到人工智能,探究网站技术的演进)
- 为何在西安网站优化中不能选冷色调为主题?(探寻西安网站优化颜色选择的原因和影响)
- 标签列表
- 友情链接