响应式单页设计是什么?如何实现最佳用户体验?
![]() 游客
2025-07-25 08:44:02
32
游客
2025-07-25 08:44:02
32
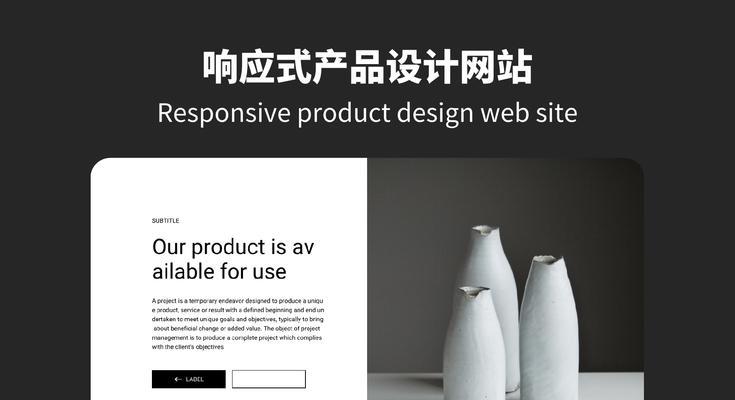
在互联网高速发展的今天,用户越来越多地通过各种不同类型的设备访问网站,这就要求网站的设计必须能够适应不同的屏幕尺寸和分辨率。响应式单页设计(ResponsiveSinglePageDesign)应运而生,它不仅是一种趋势,更是一种设计标准,旨在为用户提供无缝的浏览体验。本文将详细介绍响应式单页设计的概念、实现方法、优势以及注意事项。
开篇核心突出
响应式单页设计是网站开发中的一个重要概念,指的是一个网页能够响应不同设备的屏幕尺寸,灵活调整其布局和内容,以保证在任何设备上都能提供优秀的用户体验。随着移动互联网的普及,这一设计方法变得尤为重要。它通过一种单一的HTML页面,结合CSS媒体查询和JavaScript,实现了对多种设备的兼容。

响应式单页设计的概念
响应式设计的核心是“适应”,即网站可以根据不同的屏幕宽度自动调整布局。而单页设计(SinglePageApplication,SPA)则是指整个应用只通过一个页面显示,通过JavaScript动态更新页面内容,而不需要重新加载整个页面。
当响应式设计与单页应用相结合时,用户在浏览网站时无需等待页面刷新,页面的各个部分可以根据用户的行为或视图窗口的改变而动态更新,极大地提高了用户体验。

响应式单页设计的优势
用户体验:响应式单页设计提供流畅的浏览体验,无论用户使用何种设备,都能获得一致的视觉和交互效果。
维护简单:一个单一的HTML页面和相应的CSS、JS文件使得维护工作变得简单,更新内容时无需修改多个页面。
搜索引擎友好:由于只有一个页面,搜索引擎更容易抓取和索引内容,有助于提升SEO表现。
节省成本:与传统的多页面网站相比,响应式单页设计可以节省开发和维护成本,因为它减少了页面数量和后端资源的需求。

如何实现响应式单页设计
1.选择合适的框架:框架可以帮助你快速搭建响应式单页应用,比如Bootstrap、Foundation等。
2.编写响应式CSS:利用CSS3的媒体查询(MediaQueries)来创建不同屏幕尺寸下的样式规则。
3.使用JavaScript进行动态内容交互:JavaScript是实现单页应用动态更新的核心。可以使用框架如React.js、Angular.js或Vue.js来帮助管理应用状态和DOM更新。
4.优化移动加载速度:由于移动设备的网络和处理能力相比桌面设备有限,优化图片和代码,使用缓存策略是必要的。
5.测试和调试:使用开发者工具进行测试,确保在不同设备和浏览器下都能正常工作。
常见问题与实用技巧
问题:响应式设计如何处理老旧设备的兼容性问题?
技巧:在设计和开发过程中,考虑到老旧设备的显示效果,可以使用优雅降级(GracefulDegradation)或渐进增强(ProgressiveEnhancement)策略来确保核心功能在低版本浏览器上也能正常使用。
问题:如何优化单页应用的SEO?
技巧:确保单页应用的路由和数据能够被搜索引擎爬虫抓取和索引。可以通过服务器端渲染(ServerSideRendering,SSR)或使用预渲染(Prerendering)技术来解决这一问题。
结尾
响应式单页设计不仅在技术层面具有创新性,同时也极大地提升了用户的互动体验。通过灵活地适应各种设备,它为移动互联网时代的网站设计树立了新的标准。通过上述内容的介绍,相信您已经对响应式单页设计有了全面的理解,接下来可以开始尝试将其融入您的网站设计之中,提供更加优质的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《响应式单页设计是什么?如何实现最佳用户体验?》
标签:响应式
- 搜索
- 最新文章
-
- 探究SEO对企业的价值(从网站流量、品牌知名度、转化率三方面分析)
- 如何学习优化?3大步骤助你入门(从入门到精通,学习优化的必备技巧)
- 网站排名突然后退怎么办?(解析网站排名后退的原因和应对方法)
- 企业网站未备案如何影响SEO优化(未备案的企业网站如何影响搜索引擎排名,以及如何解决)
- 如何用用户需求挖掘提升网站排名?(掌握用户需求挖掘技巧,让您的网站更有吸引力)
- 如何做好网站营销,让效果最大化?(15个关键点教你打造成功的网站营销策略)
- 如何将网站排名优化到首页(掌握SEO技巧,让网站在搜索引擎中脱颖而出)
- 如何优化网站SEO——规划网站导航(通过优化网站导航提高网站SEO排名)
- 如何提高网站SEO优化技术(探究搜索引擎算法和优化)
- 如何进行SEO整站优化?(教你轻松提升网站排名的技巧和方法)
- 热门tag
- 热门文章
-
- SEO优化排名技巧——为网站提升搜索引擎排名(掌握百度SEO优化技巧,轻松提升网站曝光率)
- 提升网站吸引力的秘诀(让你的网站成为用户最爱的“家”)
- 如何保护网站原创文章内容?(措施详解,让你的文章不再被盗用)
- 如何选择最佳的SEO优化?(提高网站排名的有效方法与技巧)
- 如何实现排名优化,让网站靠前?(15个步骤让你的网站轻松升级)
- SEO排名是如何工作的(了解SEO排名的关键要素和工作原理)
- 优化网站主题:如何提高网站的排名
- 如何让网站内容快速被百度收录(百度蜘蛛抓取技巧与经验分享)
- 单页网站的SEO优劣势及优化技巧(如何在单页网站中获得更好的SEO效果?)
- 探讨SEO优势及其重要性(了解SEO的优点,提高网站排名)
- 搜索引擎索引收录排名的决定因素(影响网站排名的关键因素及优化方法)
- 如何做好网站优化?(6个攻略与技巧帮你轻松上手)
- SEO优化排名的技巧与妙处(掌握网站优化排名,提高百度SEO排名)
- 百度SEO优化的特点与方式剖析(从排名到流量,SEO优化的细节实现)
- 精准外链建设提升网站权重的最佳策略(如何通过精准的外链建设有效提升网站权重?)
- 如何通过SEO优化网站排名(从研究到优化策略,全面提升网站搜索引擎排名)
- 收录网站入口的多样化方式(不同类型网站收录方法的比较分析)
- SEO网站优化技巧大揭秘(打造高质量网站流量的关键技巧)
- SEO2024:纵观发展趋势,预见未来
- 营销型网站的五大准则(如何打造一个优秀的营销型网站)
- 标签列表
- 友情链接





