响应式web设计模式是什么?如何实现响应式网页设计?
![]() 游客
2025-07-23 12:44:02
6
游客
2025-07-23 12:44:02
6
随着移动设备的日益普及,人们通过各种尺寸的屏幕访问互联网的需求也不断增长。响应式Web设计模式(ResponsiveWebDesign,RWD)应运而生,它是一种能够使网页在不同设备上展现一致视觉体验的设计方式。本文将深入探讨响应式Web设计模式的含义、原理、实现方法和相关优势。
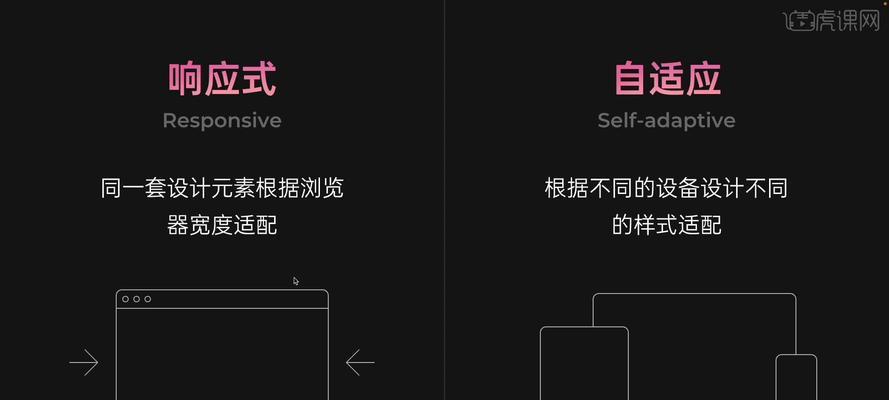
响应式Web设计模式的定义
响应式Web设计,简言之,是一种基于网页布局与内容自适应不同屏幕尺寸的设计理念。它的核心在于创建一个能够在手机、平板、笔记本电脑和台式电脑等多种设备上提供一致用户体验的网页。
开篇核心突出,响应式Web设计模式通过灵活运用网格系统、媒体查询和流体图像,确保网页布局的灵活性和内容的可访问性,满足不同屏幕尺寸和分辨率的显示需求。

设计响应式网页的关键原理
要实现响应式设计,需要掌握以下几个核心原理:
网格系统
响应式设计通常依赖于流体网格。这些网格以百分比而非固定像素定义列宽,使网页能够随着浏览器窗口的伸缩而自动调整。
媒体查询
CSS中的媒体查询能够让我们根据设备的不同特性(如屏幕宽度、高度等)应用特定的样式。这使得设计师可以为不同屏幕尺寸定义不同的布局和样式。
流体图像
流体图像可以随着其容器的尺寸变化而伸缩。当网页放大或缩小时,图像也随之拉伸或压缩,保持与整体布局的协调。
弹性单位
弹性单位如em、rem和百分比(%)相对于像素(px)在响应式设计中更受欢迎,因为它们能够提供更灵活的布局适应性。

实现响应式设计的步骤
接下来,让我们逐步了解如何实现响应式Web设计:
步骤一:设置视口(Viewport)
为HTML文档的
部分添加视口元标签,这告诉浏览器如何控制页面的尺寸和缩放级别。```html
```
步骤二:选择布局
选择合适的布局方案,如弹性盒子(Flexbox)或网格(Grid)布局。这些布局能够确保元素在不同屏幕上的灵活性和适应性。
步骤三:应用媒体查询
通过CSS中的@media规则,根据不同的屏幕条件应用样式。例如:
```css
@mediascreenand(max-width:600px){
.container{
width:100%;
```
步骤四:优化图片和媒体元素
确保图片和视频等媒体元素能够适应不同的屏幕尺寸,或在必要时替换为适当大小的资源。
步骤五:测试和调整
跨多种设备和浏览器测试网页的响应式效果,并根据测试结果进行适当的调整。

响应式设计的优势与挑战
响应式Web设计模式的优势在于其灵活性和维护的简便性。一个设计良好的响应式网站只需要一套代码,就可以适应各种设备,大大降低了网站维护的复杂度和成本。响应式设计有助于提升SEO表现,因为所有的用户都使用同一URL访问,内容无需重复。
当然,响应式设计也面临挑战。在移动设备上,有时需要牺牲一定的布局美观性以确保用户体验。复杂的响应式设计可能会导致性能下降,特别是在网络条件不佳的情况下。
结语
响应式Web设计模式是一种关键的设计理念,它能够让网站适应各种设备和屏幕尺寸。通过理解其核心原理和遵循实现步骤,设计师能够为用户提供无与伦比的浏览体验。无论技术如何进步,响应式设计都将继续是构建现代化Web体验的基石之一。
本文深入探讨了响应式设计的定义、原理、实现方法及其优势与挑战,目的是为读者提供一个全面的认识和清晰的操作指南。希望本文能够帮助你在未来的Web设计项目中,顺利实现响应式Web设计模式。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《响应式web设计模式是什么?如何实现响应式网页设计?》
标签:
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 怎么做好网站关键词优化?优化策略和常见问题解答?
- 百度网站推广如何赚钱?有效策略是什么?
- 怎么用数据分析网站?数据分析网站有哪些常见问题及解决方法?
- 器械企业怎么做网站营销?如何提高在线销售效果?
- 响应式设计是什么?为什么网站需要它?
- 海南如何推广公司网站?有哪些有效的网络营销策略?
- 网站如何推广好赚钱?有效策略与常见问题解答?
- 阿里巴巴网站分析怎么写?分析报告的正确格式是什么?
- 山东网站推广工作如何进行?常见问题有哪些解决方法?
- 网站如何在推广?有效推广策略有哪些?
- 新塘网站营销怎么做?如何提升本地网站的在线可见度?
- 企业类网站分析怎么写?分析报告应包含哪些关键要素?
- 外贸网站推广如何做?有效策略和常见问题解答?
- 网站营销费用怎么算?如何制定合理的预算计划?
- HTML中有哪些不同字型?如何在网页设计中应用它们?
- 如何推广一个标准网站呢?有效策略和常见问题解答?
- 淘宝客网站关键词怎么写?如何优化提升搜索排名?
- 网站推广如何做?有哪些有效策略和常见问题解答?
- 抖音自动搜索关键词的原因是什么?自动搜索功能的工作原理是什么?
- 资深的网站推广效果如何?如何衡量网站推广的成功?
- 标签列表
- 友情链接