QQ登录界面常用HTML标签有哪些?如何正确使用它们?
![]() 游客
2025-06-28 10:22:02
19
游客
2025-06-28 10:22:02
19
在当今的互联网时代,用户在登录不同平台时经常需要使用第三方账号登录,而QQ作为国内主流的社交平台,其登录界面的设计显得尤为重要。要构建一个用户友好且符合标准的QQ登录界面,我们需要精通HTML标签的应用。本文将详细介绍使用HTML标签构建QQ登录界面的步骤和技巧,并对相关问题进行解答。
一、HTML基础标签构建登录界面
在开始之前,我们必须了解HTML的基础标签,这些标签是构建任何形式网页的基石。对于QQ登录界面来说,以下基础标签是必不可少的。
1.1DOCTYPE声明
我们需要通过DOCTYPE声明来告诉浏览器我们使用的是HTML5标准。
```html
```
1.2html标签
紧接着,我们需要用html标签定义整个文档的范围。
```html
```
这里lang属性确保搜索引擎和浏览器了解页面内容的语言类型,提升SEO效果及用户体验。
1.3head和meta标签
在head部分,我们需要设置标题、字符集以及视窗的初始大小,以确保页面能够正确显示。
```html
```
1.4body标签
body标签内包含了页面可见内容的全部,也就是我们需要用到的登录界面相关标签。
```html
```

二、构建QQ登录界面的各个组成部分
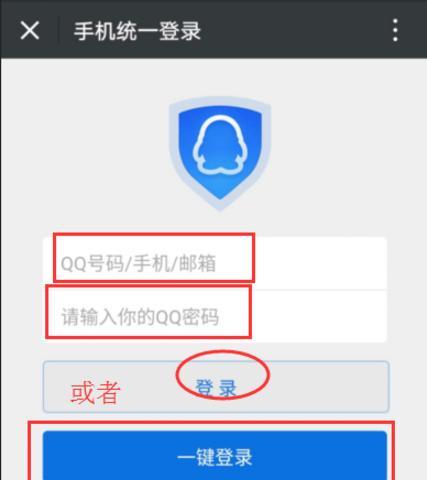
2.1使用form标签创建登录表单
form标签用于创建一个表单,这是用户输入信息并提交数据的基础容器。
```html
```
2.2input标签与登录界面的交互
input标签用于创建各种类型的输入字段,QQ登录界面主要包含以下几种:
文本输入框(username)
```html
```
密码输入框(password)
```html
```
登录按钮(button)
```html
```
2.3其他重要标签
标题标签(h1)
为了提高可读性,通常会有一个h1标签来标识页面的主标题。
```html
QQ登录
```
图片标签(img)
QQ登录界面中还应包含QQ的Logo图片,通过img标签引入。
```html

```
链接标签(a)
用于提供返回首页或其他操作的链接。
```html
```
div和span标签
为了更好的样式控制,常常使用div和span标签来对界面元素进行分组或布局。
```html
```

三、优化与注意事项
3.1保持代码的整洁性
在构建QQ登录界面时,应当注重代码的结构和可读性。适当使用注释来解释代码段,为未来的维护工作带来便利。
3.2遵守Web标准
确保所用的HTML标签都是符合W3C标准的,这不仅有助于提升SEO,还能确保页面在不同的浏览器中具备良好的兼容性。
3.3关注用户交互体验
在设计界面时,考虑用户的交互体验至关重要。合理的输入提示、清晰的按钮标识都能提升用户体验。

四、
通过以上内容,我们了解了构建一个QQ登录界面所需的基础HTML标签。从DOCTYPE声明到构建登录表单,再到优化和注意事项,每一步都不可或缺。合理运用HTML标签,结合CSS和JavaScript,可以创建出既美观又实用的登录界面。希望本文能够帮助你更好地掌握QQ登录界面的设计与开发,提升你的网站用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《QQ登录界面常用HTML标签有哪些?如何正确使用它们?》
标签: