HTML5新增了哪些表单类型?这些新类型如何提高表单效率?
![]() 游客
2025-07-01 15:44:01
52
游客
2025-07-01 15:44:01
52
随着互联网技术的快速发展,HTML5作为最新一代的超文本标记语言,对Web表单进行了大量的扩展和改进。新增的表单类型不仅仅让表单元素的表现更加丰富,也极大地提升了用户的交互体验和数据的准确收集。本文将详细介绍HTML5中新增的表单类型,并提供实际应用的示例,帮助Web开发者更好地理解和掌握这些新特性。
什么是HTML5的表单类型
在HTML5之前,Web表单主要用于收集用户的文本输入信息。HTML5为了适应不断变化的网络需求,引入了更多的表单类型和属性,以支持更多种类的用户输入,如电子邮件、日期、数字、颜色选择等,极大地丰富了表单的功能。

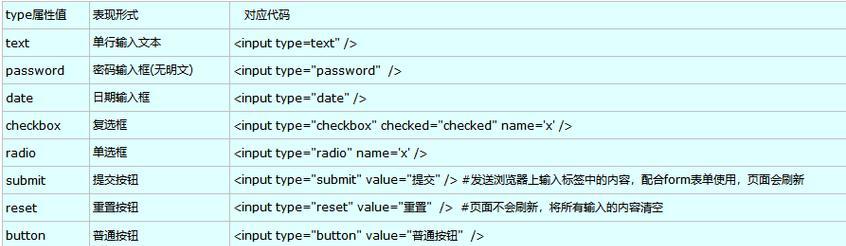
HTML5新增的表单类型
1.email类型
email类型用于输入电子邮件地址。当用户提交表单时,浏览器会验证输入是否符合电子邮件地址的标准格式。
```html
```
2.url类型
url类型用于输入网址。这个输入类型要求输入的数据是有效的URL格式。
```html
```
3.number类型
number类型用于输入数字值。它允许用户输入小数点数字,并且可以定义最小值、最大值和步长。
```html
```
4.range类型
range类型提供了一个滑动条,用户可以通过拖动滑块来选择一个指定范围内的数字值。
```html
```
5.datetime类型
datetime类型允许用户选择一个具体的日期和时间,包括年、月、日、小时、分钟和秒。
```html
```
6.date类型
date类型用于选择一个日期,格式通常为年-月-日。
```html
```
7.month类型
month类型用于选择月份,格式为年-月。
```html
```
8.time类型
time类型用于输入时间,格式为小时:分钟。
```html
```
9.week类型
week类型允许用户选择一个特定的周数,格式为年-周。
```html
```
10.color类型
color类型用于让用户选择颜色,会显示一个颜色选择器。
```html
```

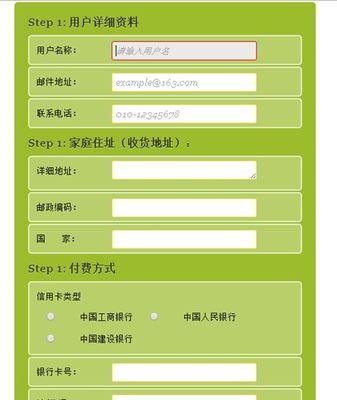
如何在Web表单中使用这些新的输入类型
要使用HTML5新增的表单类型,开发者需要在HTML文档中的`
```

注意事项
在使用HTML5的表单类型时,应注意以下几点:
浏览器的兼容性问题。不是所有的浏览器都支持HTML5的所有表单类型,因此可能需要考虑使用一些polyfills或回退方案。
有些浏览器在没有相应的输入验证时,会允许用户输入任何内容。确保在服务器端进行验证,以保证数据的安全性和准确性。
HTML5对Web表单的增强,提高了用户数据输入的准确性和便捷性,同时也使得Web应用能够更好地与用户进行互动。以上介绍的十种新增表单类型,无疑丰富了Web表单的输入能力,并能够满足更多样化的交互需求。随着Web技术的不断进步,开发者应当掌握并合理运用这些新特性,以提升网站的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《HTML5新增了哪些表单类型?这些新类型如何提高表单效率?》
标签:HTML5
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 定制网站的优势(为您打造独一无二的网站体验)
- 如何让网站收获好的排名?(优化、提高用户体验、建立良好的链接)
- 如何准确识别百度蜘蛛真假(从IP地址、UA信息等多个方面进行判断)
- 企业网站SEO技巧分享(如何选取适合的让企业网站更上一层楼)
- 优化你的网页,提升搜索排名!(SEO页面优化平台教你如何做到!)
- 围绕转化打造高效电商网站(如何通过策略、设计和营销等手段提升转化率)
- SEO的作用和应用(让你的网站更受欢迎的方法)
- 网站推广特殊符号的妙用(从符号入手,让你的网站更加出彩)
- 搜索引擎优化全面解析(从网站结构到优化,打造高效营销利器)
- 网站SEO优化服务——如何让您的网站排名更高?(掌握优化技巧,轻松提升网站流量)
- 优化网站排名的细节注意事项(提高SEO排名的关键技巧)
- 服务器对营销型网站的影响(如何优化服务器对营销型网站的影响)
- SEM策略(以策略为核心,以数据为驱动,打造优质营销渠道)
- 如何发布高质量的外链进行网站优化(掌握正确的外链发布方法,提高网站权重)
- 如何做好网站的SEO优化(掌握、优化网站结构、提高内容质量,这三步帮你优化网站的SEO)
- 流量与权重双管齐下,如何优化网站?(从选择到内部链接布局,教你打造更具吸引力的网站)
- 探究SEO优化对产品销量的影响(分析SEO策略的效果及应用案例)
- 医疗SEO优化考核(从到网站内容,打造优质医疗网站)
- 如何拓展有效的长尾以提高网站SEO排名(优化长尾的技巧和策略)
- 初学者如何系统学习SEO(从基础知识到实战技巧,打造优质网站推广)
- 标签列表
- 友情链接