表格常用的HTML标记有哪些?如何正确使用它们?
![]() 游客
2025-07-01 17:22:02
22
游客
2025-07-01 17:22:02
22
开篇
在现代网页设计中,表格是组织信息和展示数据的重要工具。理解表格常用的HTML标记对于任何前端开发人员来说都是一项必备技能。本文将系统性地介绍表格构建中常见的HTML标记,涵盖从基础到高级的各方面,帮助初学者快速掌握并运用表格标记进行页面布局和数据展示。

基础表格标记
` 最基础的表格标记是` ```html ``` ` ` ```html ``` ` ` ```html ``` ` ` ```html ``` ``,``,``:表头、主体和表尾区域
这三个元素分别用于定义表格的表头、主体和表尾部分,它们有助于将表格划分为逻辑区域,便于维护和样式控制。 ```html
``` `colspan`和`rowspan`:合并单元格 通过`colspan`属性可以将一个单元格横向合并,而`rowspan`属性则用于纵向合并单元格。这对于创建不规则表格结构非常有用。 ```html ``` ` ` ```html ``` ` ` ```html ``` 边框合并与间距 虽然不是HTML标签,但通过CSS可以实现表格边框的合并和单元格间距的控制,例如使用`border-collapse`属性。 ```css table{ border-collapse:collapse; td{ padding:5px; ``` 常见问题解答 如何创建响应式表格?通过结合CSS媒体查询、`maxwidth`属性和滚动条,可以实现响应式表格设计。 为什么我的表格没有边框?需要设置CSS属性`border:1pxsolidblack;`或`bordercollapse:collapse;`。 如何在表格中添加颜色区分?可以通过CSS中的`:nthchild()`伪类选择器或类选择器给特定的行或单元格添加背景颜色。 掌握HTML表格标记是构建结构化网页内容的关键。通过本文,您应该已经了解了基础和高级的表格标记,以及如何解决一些常见问题。综合以上,无论是创建简单的数据展示还是复杂的网页布局,表格HTML标记都能为您提供丰富的功能和样式控制。继续练习并探索更多高级技术,以优化您的网页设计并提升用户体验。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自逍遥seo,本文标题:《表格常用的HTML标记有哪些?如何正确使用它们?》
标签:HTML标记`:创建表格
`。它定义了表格的开始和结束,所有表格相关的元素都必须放在`
`和`
`之间。
`:定义表格行
`元素用于定义表格中的一行(tablerow)。每行开始和结束由` `和` `标记,行中的单元格则由``或` `定义。
`:定义标准单元格
`标签用于定义标准的表格数据单元格,用于存放表格中的数据项。
单元格数据
`:定义表头单元格
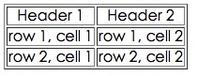
`标签用于定义表格中的表头单元格,它常用于标识列或行的名称,浏览器默认以粗体居中显示这些单元格的内容。
表头数据

表格布局与样式控制
单独单元格
单独单元格

高级表格特性
实用技巧和常见问题
结语
猜你喜欢