HTML表格选择技巧有哪些?如何高效选择表格元素?
![]() 游客
2025-07-01 10:22:01
28
游客
2025-07-01 10:22:01
28
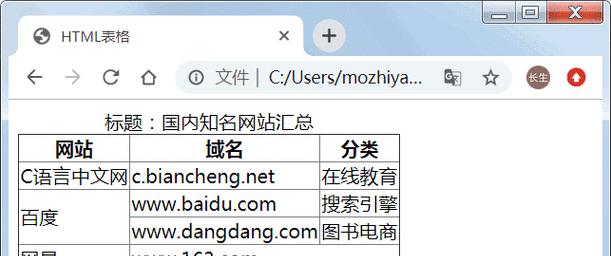
在网页设计和开发过程中,表格常用于展示结构化数据。掌握如何在HTML中正确选择和操作表格元素是非常必要的。本文将详细探讨HTML中选择表格的多种方法,帮助开发者高效地对表格进行操作和样式化处理。
一、通过ID选择表格
当页面中只有一个表格或需要对特定表格进行操作时,可以使用ID选择器。为表格指定一个唯一的ID,并使用CSS选择器进行选择。
```html
```
```css
myTable{
width:100%;
border-collapse:collapse;
```

二、通过类选择表格
如果你需要在页面上应用相同样式到多个表格,可以使用类选择器。为表格添加相同的类名,并通过该类名来选择表格。
```html
```
```css
.table-class{
/*样式*/
```

三、使用属性选择器
HTML表格元素可以通过它们的属性来选择,比如使用`name`、`width`、`border`等属性。
```css
table[name="userTable"]{
/*样式*/
```

四、基于结构关系选择
CSS允许你根据表格的结构位置来选择元素,如选择所有位于`
`内的````css
tbodytr{
/*样式*/
```
五、使用JavaScript选择表格
当需要通过编程方式控制表格时,可以使用JavaScript来选择表格元素。以下是一些基本的选择表格的方法:
获取所有表格:
```javascript
vartables=document.querySelectorAll('table');
```
选择具有特定ID的表格:
```javascript
vartable=document.querySelector('myTable');
```
根据类名选择表格:
```javascript
vartables=document.querySelectorAll('.table-class');
```
根据索引选择表格:
```javascript
varfirstTable=document.getElementsByTagName('table')[0];
```
使用表格的子元素选择表格:
```javascript
varfirstRow=document.querySelector('tabletr:first-child');
```
六、注意事项和最佳实践
确保ID具有唯一性,以便于使用ID选择器。
使用类选择器可以增加代码的可维护性和可重用性。
考虑到性能,尽量避免在CSS选择器中使用过于复杂的选择路径。
在使用JavaScript选择器时,可以结合事件监听和操作来动态修改表格。
对于动态生成的表格,推荐使用类选择器或JavaScript来管理,因为它们更加灵活。
七、常见问题解答
问题1:如何选择表格中的某一列?
通过CSS伪类选择器`:nth-child`可以选择表格中的特定列。
```css
trtd:nth-child(2){
/*对第二列设置样式*/
```
问题2:如何为表格添加交替行颜色?
可以使用`:nth-child`选择器为奇偶行添加不同的背景色。
```css
tr:nth-child(odd){
background-color:f2f2f2;
```
问题3:如何在表格中添加边框?
使用`border`属性可以为表格、行、单元格等添加边框。
```css
table{
border:1pxsolidddd;
```
八、实用技巧
技巧1:使用`border-spacing`和`border-collapse`控制表格边框:
这两个属性可以帮助你实现不同的表格边框视觉效果。
```css
table{
border-collapse:collapse;
border-spacing:0;
```
技巧2:表格响应式设计
可以利用媒体查询来创建响应式表格,使其在不同屏幕尺寸下也能良好显示。
```css
@mediascreenand(max-width:600px){
table{
width:100%;
```
技巧3:利用伪元素生成表格标题
可以使用CSS的`::before`和`::after`伪元素来增强表格的视觉效果,比如添加表格标题。
```css
table::before{
content:"用户信息表";
display:block;
font-weight:bold;
```
通过上述方法,你可以灵活地在HTML中选择和操作表格,无论是通过CSS进行样式化,还是通过JavaScript来实现动态功能。结合本文提供的最佳实践和技巧,相信你可以更高效地管理表格元素,并提升网页的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《HTML表格选择技巧有哪些?如何高效选择表格元素?》
标签:选择
猜你喜欢
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 定制网站的优势(为您打造独一无二的网站体验)
- 如何让网站收获好的排名?(优化、提高用户体验、建立良好的链接)
- 如何用谷歌查找文章主题?
- 如何准确识别百度蜘蛛真假(从IP地址、UA信息等多个方面进行判断)
- 企业网站SEO技巧分享(如何选取适合的让企业网站更上一层楼)
- 优化你的网页,提升搜索排名!(SEO页面优化平台教你如何做到!)
- 围绕转化打造高效电商网站(如何通过策略、设计和营销等手段提升转化率)
- SEO的作用和应用(让你的网站更受欢迎的方法)
- 网站推广特殊符号的妙用(从符号入手,让你的网站更加出彩)
- 搜索引擎优化全面解析(从网站结构到优化,打造高效营销利器)
- 网站SEO优化服务——如何让您的网站排名更高?(掌握优化技巧,轻松提升网站流量)
- 服务器对营销型网站的影响(如何优化服务器对营销型网站的影响)
- SEM策略(以策略为核心,以数据为驱动,打造优质营销渠道)
- 如何发布高质量的外链进行网站优化(掌握正确的外链发布方法,提高网站权重)
- 如何做好网站的SEO优化(掌握、优化网站结构、提高内容质量,这三步帮你优化网站的SEO)
- 流量与权重双管齐下,如何优化网站?(从选择到内部链接布局,教你打造更具吸引力的网站)
- 探究SEO优化对产品销量的影响(分析SEO策略的效果及应用案例)
- 医疗SEO优化考核(从到网站内容,打造优质医疗网站)
- 如何拓展有效的长尾以提高网站SEO排名(优化长尾的技巧和策略)
- 初学者如何系统学习SEO(从基础知识到实战技巧,打造优质网站推广)
- 标签列表
- 友情链接