博客网站时钟怎么贴?如何添加自定义时钟功能?
![]() 游客
2025-07-04 07:22:01
28
游客
2025-07-04 07:22:01
28
在当今这个快节奏的网络环境中,博客已经成为人们获取信息和知识的重要平台。为了提供更好的用户体验,很多博客站长会希望在自己的网站上添加时钟,以显示当前时间。本文将详细介绍如何在博客网站上贴上时钟,并提供一系列深度指导和实用技巧,确保您能够轻松完成操作,同时优化用户体验。
一、为何要在博客网站上添加时钟
1.1提升用户体验
博客网站添加时钟,可以方便访客随时查看当前时间,这对于阅读长篇文章或在网站上进行长时间互动的用户特别有用。
1.2增强网站的个性化
时钟作为网站的一个小元素,可以增加网站的个性化,让访客感受到站长的用心和网站的贴心服务。
1.3促进内容组织
在博客文章的发布或更新时间上添加时钟,可以帮访客更好地理解内容的时间背景,从而更准确地把握信息。

二、选择合适的时钟类型
2.1数字时钟
数字时钟简洁明了,适合现代风格的博客网站。
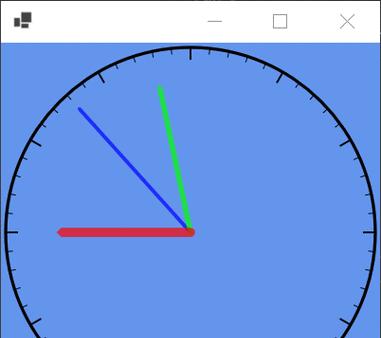
2.2模拟时钟
模拟时钟具有复古感,可以给博客网站带来一种独特的艺术气息。
2.3自定义时钟
站长可以根据个人喜好或博客主题自定义时钟样式,打造独一无二的网站风格。

三、详细步骤:如何在博客网站上添加时钟
3.1使用HTML和CSS添加时钟
步骤1:准备基本的HTML结构
在博客的HTML模板中找到一个适合放置时钟的位置,比如页脚或侧边栏,添加以下代码:
```html
```
步骤2:编写CSS样式
接下来,在博客的CSS样式表中添加以下样式代码,以定义时钟的外观:
```css
blog-clock{
font-family:'Arial',sans-serif;
color:333;
font-size:20px;
text-align:center;
```
步骤3:使用JavaScript添加时钟功能
要使时钟动起来,需要使用JavaScript。可以创建一个`clock.js`文件,内容如下:
```javascript
functionupdateClock(){
varnow=newDate();
varhours=now.getHours();
varminutes=now.getMinutes();
varseconds=now.getSeconds();
minutes=minutes<10?'0'+minutes:minutes;
seconds=seconds<10?'0'+seconds:seconds;
document.getElementById('blog-clock').innerHTML=hours+':'+minutes+':'+seconds;
setInterval(updateClock,1000);
updateClock();
```
在HTML模板的底部或者在`
`标签中引入这个`clock.js`文件:```html
```
3.2使用第三方插件或服务
步骤1:选择合适的插件或服务
许多第三方平台提供便捷的时钟插件,例如WordPress的“CustomHTMLWidget”,您只需将脚本代码粘贴进去即可。
步骤2:安装并配置插件
按照插件提供的安装说明,将其安装到您的博客平台上,然后按照插件的配置界面设置时钟的样式和位置。
步骤3:测试时钟功能
安装并配置完毕后,预览您的网站,确认时钟功能正常工作,并确保其外观与您的博客主题和谐一致。

四、常见问题与解决方法
4.1时钟不显示
如果时钟没有显示,请检查是否正确引入了所有必要的文件,并确认JavaScript功能没有被网站的安全设置禁用。
4.2时钟显示不正确
如果时钟显示的时间不准确,可能是因为您的服务器或用户的计算机时间设置不准确,请检查服务器和计算机的系统时间。
4.3自定义时钟样式难以实现
如果对CSS不熟悉,可以查找在线时钟生成器,输入您想要的样式参数,生成相应的代码直接应用。
五、
通过本文的介绍,您已经了解了如何在博客网站上添加时钟,无论是通过基础的HTML、CSS和JavaScript代码,还是使用第三方插件。记住,一个好的网站时钟不仅能提升用户体验,还能反映站长的专业精神。希望本指南能帮助您轻松实现这一功能,并让您的博客网站更加完美。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《博客网站时钟怎么贴?如何添加自定义时钟功能?》
标签:博客
- 上一篇: 如何利用手机高效进行网站推广?有哪些实用技巧?
- 下一篇: 网站如何推广微信视频号?有效策略有哪些?