HTML块级标签有哪些?它们各自的作用是什么?
![]() 游客
2025-07-03 08:22:01
77
游客
2025-07-03 08:22:01
77
HTML(HyperTextMarkupLanguage)是构建网页内容的骨架,它由各种标签组成,这些标签定义了网页的结构和内容。在这些标签中,块级元素具有特殊的特性,它们在网页布局中扮演着重要角色。本文将深入探讨HTML中的块级标签,帮助初学者和经验丰富的开发者更好地理解和应用这些元素,以达到优化搜索引擎的目的。
开篇核心突出
在HTML中,块级标签用于创建结构性的网页布局,它们以独占一行的方式显示,能够承载其他块级元素和内联元素。这使得块级元素非常适合构建页面的主干部分,例如标题、段落、列表、表格等。掌握这些块级标签对于打造清晰、有序的网页结构至关重要。

结构分明、逻辑清晰
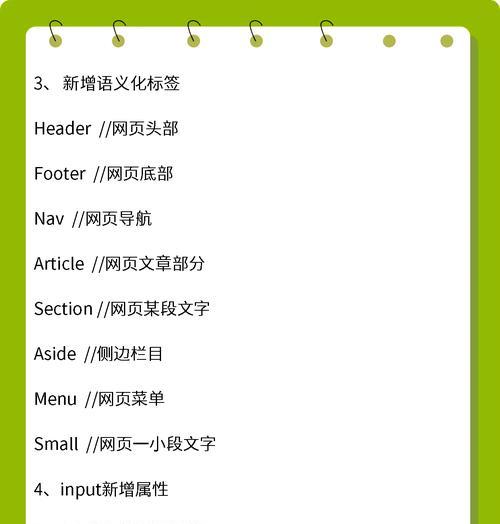
1.` ` 2.` `标签 ` `标签用于定义文本段落。每个` `元素都会在网页上创建一个新的段落,浏览器会自动在段落之间添加一些空白空间。 3.` 标题标签` 4.` 无序列表` 5.` 表格标签用于创建数据表格。` 6.` 这些HTML5引入的新标签提供了更多的语义化信息,帮助开发者构建更清晰的页面结构。` 创建段落 使用` `标签简单明了: ```html 这是一个段落。 ``` 列表的使用 创建无序列表: ```html ``` 创建有序列表: ```html ``` 构建表格 简单的表格结构: ```html ``` HTML5的语义化标签 使用语义化标签定义内容结构: ```html
这是文章内容。 相关阅读。 版权所有。 ``` 在本文中,核心关键词“HTML块级标签”被多次提及,并贯穿在各个相关HTML标签的讲解中。通过这些关键词的自然分布,有助于搜索引擎更好地理解文章的主题和内容,从而提升搜索排名。同时,为了满足用户的多样化搜索需求,文章中还融入了诸如“HTML5语义化标签”、“创建表格”等长尾关键词。 在网页设计中,了解块级标签的特性不仅有助于页面布局的构建,也对SEO有着直接的影响。一个结构良好的HTML文档能够帮助搜索引擎更好地抓取和索引网页内容。块级标签的使用也关系到页面的可访问性和用户体验,比如,使用` 本文在介绍每个HTML块级标签时,均提供了清晰的示例代码,便于读者理解并实践。为了方便读者快速定位信息,我们还使用了结构化的小标题来组织文章内容,确保用户能迅速找到自己感兴趣的部分。 通过本文的介绍,您应该已经对HTML中的块级标签有了深入的理解。无论是创建基本的页面布局,还是利用HTML5的新特性来构建具有语义化的网页结构,这些块级标签都是不可或缺的工具。掌握它们,不仅可以提升网页的专业性,还能在搜索引擎优化方面获得更好的效果。继续探索和实践,您将在网页设计的道路上越走越远。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自逍遥seo,本文标题:《HTML块级标签有哪些?它们各自的作用是什么?》
标签:HTML`到`
`标签
`到`
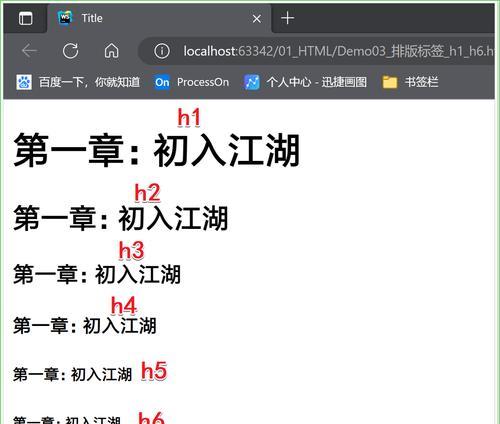
`用于定义不同级别的标题。`
`定义最大的标题,而`
`定义最小的标题。标题标签对SEO非常重要,因为它们定义了页面的内容结构,有助于搜索引擎理解页面的主题。
`,`
`,`
`和有序列表`
`用于创建列表,它们的子元素`
`,`
`,` `,` `标签
`表示整个表格,`
`表示表格的行,` `表示标准单元格,而` `定义表头单元格,通常用于表格的第一行,其内容加粗居中。

深度指导
姓名
年龄
张三
28
李四
25
网站标题
文章标题

关键词密度与相关性
多角度拓展
`到`
`标签正确地表示标题层级,使得屏幕阅读器能够为视障用户提供导航。
用户体验导向
结语
猜你喜欢






