HTML鼠标事件有哪些?如何在网页中应用它们?
![]() 游客
2025-07-05 09:44:01
27
游客
2025-07-05 09:44:01
27
在网页开发中,鼠标的交互作用对于用户体验至关重要。HTML鼠标事件是实现这些交云动的基础。掌握这些事件的使用方法,能让你的网页更具互动性,同时提升用户的参与度。本文将全面解析HTML中的鼠标事件,并提供使用指南,帮助开发者深入理解并应用于实际开发中。
HTML鼠标事件基础介绍
鼠标事件是指鼠标在网页元素上执行的一系列操作所触发的事件。这些事件包括但不限于点击、双击、悬停、滚动、拖动等。在HTML中,我们通过JavaScript来监听和响应这些事件,从而实现丰富的交互效果。

常见的HTML鼠标事件
点击事件:`onclick`
点击事件是鼠标事件中最常见的一个。它在用户完成鼠标左键点击操作时触发。
```javascript
element.onclick=function(){
//执行代码
```
双击事件:`ondblclick`
双击事件在用户完成鼠标左键双击操作时触发。
```javascript
element.ondblclick=function(){
//执行代码
```
鼠标按下事件:`onmousedown`
当用户在元素上按下鼠标按钮时触发。它可以是任何一个鼠标按钮,而不仅仅是左键。
```javascript
element.onmousedown=function(){
//执行代码
```
鼠标抬起事件:`onmouseup`
与`onmousedown`相对应,当用户释放鼠标按钮时触发。
```javascript
element.onmouseup=function(){
//执行代码
```
鼠标进入事件:`onmouseenter`
当鼠标指针移入元素范围时触发。
```javascript
element.onmouseenter=function(){
//执行代码
```
鼠标离开事件:`onmouseleave`
与`onmouseenter`相对应,当鼠标指针离开元素范围时触发。
```javascript
element.onmouseleave=function(){
//执行代码
```
鼠标悬停事件:`onmouseover`
当鼠标指针悬停在元素上方时触发。它与`onmouseenter`的区别在于,`onmouseover`会冒泡,而`onmouseenter`不会。
```javascript
element.onmouseover=function(){
//执行代码
```
鼠标移出事件:`onmouseout`
当鼠标指针离开元素范围时触发。与`onmouseleave`不同的是,`onmouseout`会冒泡。
```javascript
element.onmouseout=function(){
//执行代码
```
鼠标移动事件:`onmousemove`
当鼠标在元素内移动时,此事件会被持续触发。
```javascript
element.onmousemove=function(){
//执行代码
```
鼠标滚轮事件:`onwheel`
当鼠标滚轮进行滚动操作时触发。
```javascript
element.onwheel=function(){
//执行代码
```

如何使用HTML鼠标事件
使用HTML鼠标事件,首先需要一个HTML元素作为事件的目标对象。通过JavaScript为这个元素添加相应的事件监听器。
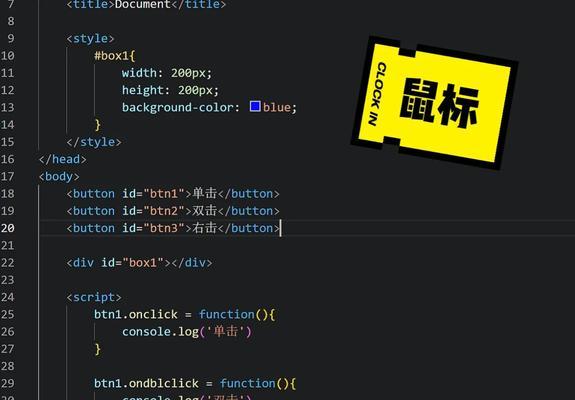
创建一个按钮,当用户点击它时,显示一个警告框:
```html
```

实际开发中的注意事项
事件冒泡与事件捕获
在使用鼠标事件时,了解事件冒泡和事件捕获的概念至关重要。事件冒泡是指事件从最深的节点开始,然后逐级向上传播到根节点。事件捕获则是指事件从根节点开始,然后逐级向下传播到最深的节点。
阻止默认行为
某些鼠标事件具有默认行为,比如链接的点击会跳转到链接地址。使用`event.preventDefault()`方法可以阻止这些默认行为。
```javascript
element.onclick=function(event){
event.preventDefault();
//自定义代码
```
事件委托
处理具有大量子元素的元素时,使用事件委托可以提高性能。事件委托是利用事件冒泡原理,将事件监听器添加到父元素上,然后根据事件的目标元素执行相应操作。
```javascript
document.getElementById('parentElement').addEventListener('click',function(event){
if(event.target.closest('.child-class')){
//执行代码
});
```
常见问题解答
如何区分`onmouseover`和`onmouseenter`?
`onmouseover`事件会冒泡,而`onmouseenter`事件不会。这意味着`onmouseover`会触发父元素上的事件,而`onmouseenter`只会触发当前元素上的事件。
如何实现无刷新的页面元素动态加载?
可以使用`onmouseover`或`onmousemove`事件,当鼠标指针接近页面底部时,通过JavaScript动态加载更多内容。
如何处理鼠标滚轮事件?
可以使用`onwheel`事件来处理鼠标滚轮滚动,通过监听`event.deltaY`的值来判断滚动方向和距离。
结语
通过本篇文章的介绍,相信你对HTML鼠标事件有了全面的了解。无论是简单的点击事件,还是复杂的拖放操作,正确的使用和管理这些事件,都能让网页更加生动和实用。随着Web技术的不断发展,鼠标事件的使用也日趋成熟,它们在提供交互体验方面发挥着不可或缺的作用。记住,在实际应用中要结合具体的项目需求和用户体验进行灵活处理。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《HTML鼠标事件有哪些?如何在网页中应用它们?》
标签:
- 上一篇: 阜阳网站推广如何做?有哪些有效方法?
- 下一篇: 网站关键词创意怎么做的?如何提高搜索引擎排名?
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 抖音seo挖词工具有哪些功能?如何提升视频搜索排名?
- 网站优化有哪些优点?如何通过优化提升网站性能?
- 如何通过论坛快速提升行业关键词的SEO排名?
- 10个SEO优化技巧是什么?常见问题如何解答?
- 优化网站需要注意哪些常见问题?如何有效避免这些问题?
- 怎么优化文章利于排名?SEO文章标题的最佳实践是什么?
- SEO内链对排名的促进作用(掌握SEO内链技巧,提升网站排名效果)
- 如何进行有效的网站SEO优化?常见问题有哪些?
- 网站内链布局的最佳实践是什么?如何优化内链结构提高SEO效果?
- 网站改版后排名会有变化吗?改版对SEO的影响是什么?
- 如何通过站外优化提高网站排名?站外优化的常见问题有哪些?
- 如何快速增加SEO优化效果?有效策略有哪些?
- 如何进行有效的SEO网站优化(从选择到内容优化,让您的网站更受欢迎)
- SEO优化排名怎么恢复?网站降权后有哪些恢复策略?
- 浅析网站运营中的注意点?如何避免常见错误?
- 怎样推广网站个人网站推广技巧?有哪些有效的个人网站推广方法?
- 网站怎样优化文章关键词?如何有效提升文章SEO排名?
- 如何提高文章被百度收录几率(百度收录优化小技巧分享)
- 如何写出优秀的原创文章进行网站SEO优化(从开头到结尾,完美掌握技巧)
- 企业如何打造高权重外链?外链建设有哪些常见问题?
- 标签列表
- 友情链接