HTML5和CSS3的新特性有哪些?它们如何改变网页设计?
![]() 游客
2025-06-06 11:22:02
63
游客
2025-06-06 11:22:02
63
随着互联网技术的不断进步,Web开发标准也在持续更新和发展。HTML5和CSS3作为最新的Web标准,为网页设计和开发带来了性的变化。它们不仅改进了网页的交互性,还极大地增强了视觉表现力。本文将深入探讨HTML5和CSS3的主要新特性,以及它们如何影响现代Web开发。
HTML5新特性
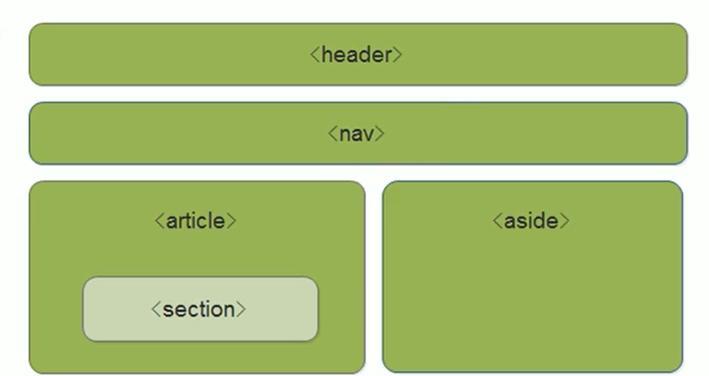
结构的改进
HTML5引入了新的语义元素,让开发者能更清晰地表达页面结构。`
交互性的增强
HTML5带来了许多新API,增强了网页的交互性。比如`
语义化与可访问性
HTML5新增了诸如`
离线存储
通过`WebStorage`和`IndexedDB`等API,HTML5支持了网页的离线存储功能。这意味着即使没有网络连接,用户也可以访问特定的网页内容和功能。

CSS3新特性
圆角、阴影和渐变
CSS3允许我们无需图像即可为元素添加圆角、阴影和渐变背景。这些效果通过简单的CSS属性实现,如`border-radius`、`box-shadow`和`background-image`配合线性渐变。
布局的革新
Flexbox和Grid布局是CSS3中的两大布局系统,它们提供了更为灵活和强大的布局方案。Flexbox适用于一维布局,而Grid适用于二维布局。
动画和过渡效果
CSS3引入了动画和过渡效果,使得网页元素可以拥有更为流畅的视觉表现。属性如`@keyframes`、`animation`和`transition`为开发者提供了控制动画的工具。
响应式设计的加强
CSS3通过媒体查询、视口单位以及弹性盒子(Flexbox)等方式,使得网站能够更好地适应不同尺寸的屏幕和设备,从而实现真正的响应式设计。

结合HTML5和CSS3带来的优势
HTML5和CSS3的结合为前端开发带来了前所未有的灵活性和能力。它们使得网页不仅限于内容展示,更是成为了功能丰富、用户体验优越的应用平台。
网站性能优化
CSS3允许开发者通过减少对图片的依赖,使用CSS生成视觉效果,从而减少HTTP请求,优化网站加载速度。
适应性与可访问性提升
HTML5的语义元素和CSS3的响应式设计,确保网站内容对于各种设备和辅助技术都具有良好的兼容性。
更丰富的交互体验
HTML5和CSS3的APIs和新特性,使得开发者能够创建出更加互动和富有吸引力的网页,从而提升用户的交互体验。

结语
综上所述,HTML5和CSS3的出现不仅改变了网页内容的结构化和视觉表达方式,更增加了网页的动态交互性和适应性。通过学习和掌握这些新特性,Web开发者可以打造更加现代化、功能更加强大、用户体验更佳的网页和应用。随着技术的不断演进,我们有理由期待HTML5和CSS3将继续引领Web开发的新潮流。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《HTML5和CSS3的新特性有哪些?它们如何改变网页设计?》
标签:HTML5
- 搜索
- 最新文章
-
- 探究SEO对企业的价值(从网站流量、品牌知名度、转化率三方面分析)
- 如何学习优化?3大步骤助你入门(从入门到精通,学习优化的必备技巧)
- 网站排名突然后退怎么办?(解析网站排名后退的原因和应对方法)
- 企业网站未备案如何影响SEO优化(未备案的企业网站如何影响搜索引擎排名,以及如何解决)
- 如何用用户需求挖掘提升网站排名?(掌握用户需求挖掘技巧,让您的网站更有吸引力)
- 如何做好网站营销,让效果最大化?(15个关键点教你打造成功的网站营销策略)
- 如何将网站排名优化到首页(掌握SEO技巧,让网站在搜索引擎中脱颖而出)
- 如何优化网站SEO——规划网站导航(通过优化网站导航提高网站SEO排名)
- 如何提高网站SEO优化技术(探究搜索引擎算法和优化)
- 如何进行SEO整站优化?(教你轻松提升网站排名的技巧和方法)
- 热门tag
- 热门文章
-
- SEO优化排名技巧——为网站提升搜索引擎排名(掌握百度SEO优化技巧,轻松提升网站曝光率)
- 提升网站吸引力的秘诀(让你的网站成为用户最爱的“家”)
- 如何保护网站原创文章内容?(措施详解,让你的文章不再被盗用)
- 如何选择最佳的SEO优化?(提高网站排名的有效方法与技巧)
- 如何实现排名优化,让网站靠前?(15个步骤让你的网站轻松升级)
- SEO排名是如何工作的(了解SEO排名的关键要素和工作原理)
- 优化网站主题:如何提高网站的排名
- 如何让网站内容快速被百度收录(百度蜘蛛抓取技巧与经验分享)
- 如何做好网站优化?(6个攻略与技巧帮你轻松上手)
- 单页网站的SEO优劣势及优化技巧(如何在单页网站中获得更好的SEO效果?)
- 探讨SEO优势及其重要性(了解SEO的优点,提高网站排名)
- 搜索引擎索引收录排名的决定因素(影响网站排名的关键因素及优化方法)
- SEO优化排名的技巧与妙处(掌握网站优化排名,提高百度SEO排名)
- 百度SEO优化的特点与方式剖析(从排名到流量,SEO优化的细节实现)
- 精准外链建设提升网站权重的最佳策略(如何通过精准的外链建设有效提升网站权重?)
- 如何通过SEO优化网站排名(从研究到优化策略,全面提升网站搜索引擎排名)
- 收录网站入口的多样化方式(不同类型网站收录方法的比较分析)
- SEO网站优化技巧大揭秘(打造高质量网站流量的关键技巧)
- SEO2024:纵观发展趋势,预见未来
- 营销型网站的五大准则(如何打造一个优秀的营销型网站)
- 标签列表
- 友情链接