HTML界面库有哪些?如何选择适合的界面库?
![]() 游客
2025-07-04 16:44:02
65
游客
2025-07-04 16:44:02
65
在现代网页开发中,创建高效、响应式和美观的用户界面是至关重要的。HTML界面库通过提供可复用的UI组件、丰富的主题和功能强大的工具,帮助开发者简化开发过程,缩短上线时间。本文将详细介绍目前市场上流行的HTML界面库,以及它们的主要特点和适用场景。
什么是HTML界面库?
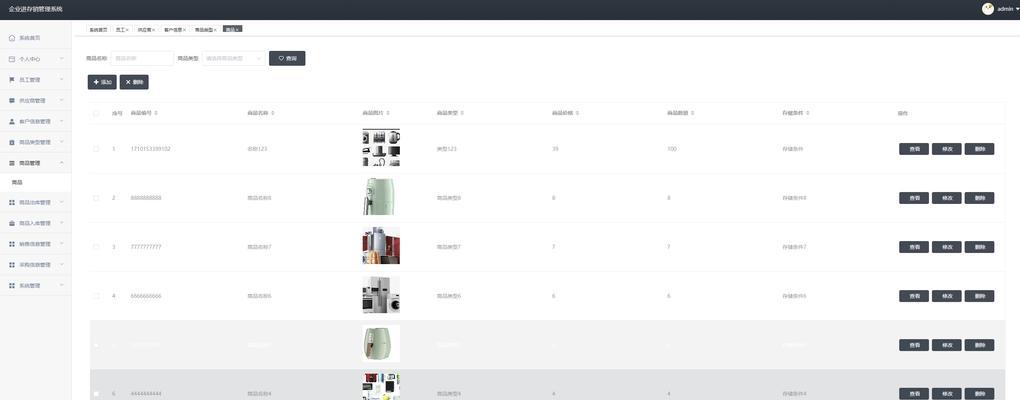
HTML界面库是一组预先设计好的HTML、CSS和JavaScript代码,它们封装了常见的界面元素,如按钮、输入框、表格、导航栏等。开发者可以将这些组件直接嵌入到自己的网页中,无需从头开始编写代码,这样不仅提高了开发效率,还确保了界面的一致性和可维护性。

主要HTML界面库介绍
Bootstrap
Bootstrap是目前最流行的前端框架之一。它由Twitter团队开发,广泛应用于响应式设计中。Bootstrap提供了一整套丰富的组件和工具,如导航、模态框、轮播图等,并且拥有强大的自定义选项和插件生态系统。
优势:拥有庞大的社区支持和丰富的文档资料,易于学习和使用。
适用场景:适合快速构建响应式网站和管理后台。
Material-UI
Material-UI是一个基于GoogleMaterialDesign设计语言的React组件库。它让开发者能够创建遵循MaterialDesign原则的界面。该库包括了按钮、卡片、图标等多个组件,以及一个完整的主题系统,支持多种定制化选项。
优势:提供高度定制化能力,并且与React生态系统紧密集成。
适用场景:适合使用React进行开发的项目。
AntDesign
AntDesign是一个旨在为企业级后台产品设计的ReactUI库,提供了丰富的组件和插件,以及一套统一的设计语言。该库支持按需加载组件,优化加载性能。
优势:拥有高质量的组件和一套完整的国际化和本地化支持。
适用场景:特别适合构建复杂的后台管理系统。
Vue.js相关库
对于使用Vue.js框架的开发者而言,ElementUI和Vuetify是两个非常受欢迎的选项。
ElementUI是一个为设计师和开发者准备的Vue.js组件库,适用于企业级产品。
Vuetify是基于Vue.js的MaterialDesign框架,提供了一整套易于使用的组件。
优势:对Vue.js的友好支持和社区活跃度高。
适用场景:适用于基于Vue.js的Web应用开发。
jQueryUI
jQueryUI是一个基于jQuery的用户界面系统。它包含了一组交互、动画、小部件和主题构建块,可以为网站添加丰富的交互功能。
优势:兼容性好,易于集成到已有的jQuery项目中。
适用场景:适用于需要快速集成交互效果的老项目。

如何选择合适的HTML界面库?
选择合适的HTML界面库,需要根据项目需求、团队技术栈和长远规划来决定。考虑以下因素:
1.项目需求:是否需要响应式设计?是否有复杂的后台管理界面?
2.技术栈兼容性:所用的前端框架是什么?库是否与之兼容?
3.社区和文档:库的社区是否活跃?文档是否详尽易懂?
4.定制化需求:库是否允许高度的定制化?是否容易修改样式和行为?
5.性能考量:库的大小和加载速度如何?是否支持按需加载组件?

结语
本文介绍了几种主流的HTML界面库,并提供了选择界面库时需要考虑的因素。每种库都有其特点和优势,开发者应根据项目的具体情况来决定使用哪个库。通过使用这些HTML界面库,开发者可以将更多的精力集中在业务逻辑上,而不是界面细节上,从而提高开发效率和产品质量。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《HTML界面库有哪些?如何选择适合的界面库?》
标签:
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 抖音seo挖词工具有哪些功能?如何提升视频搜索排名?
- 10个SEO优化技巧是什么?常见问题如何解答?
- SEO内链对排名的促进作用(掌握SEO内链技巧,提升网站排名效果)
- 如何进行有效的SEO网站优化(从选择到内容优化,让您的网站更受欢迎)
- 优化网站需要注意哪些常见问题?如何有效避免这些问题?
- 网站内链布局的最佳实践是什么?如何优化内链结构提高SEO效果?
- 如何进行有效的网站SEO优化?常见问题有哪些?
- SEO优化排名怎么恢复?网站降权后有哪些恢复策略?
- 浅析网站运营中的注意点?如何避免常见错误?
- 如何提高网站关键词的排名?有效策略有哪些?
- 影响SEO页面优化的主要因素(了解如何优化你的网站排名)
- 企业如何打造高权重外链?外链建设有哪些常见问题?
- SEO关键词优化步骤有哪些?如何合理进行关键词优化?
- 浅析现今做SEO的形势?SEO行业现状与未来趋势是什么?
- 网站文章采集工具有哪些可以使用?如何选择合适的采集工具?
- 网站外链应该怎么发布?发布外链的正确方法和常见错误有哪些?
- 河北seo查询怎么做?如何优化网站提高搜索引擎排名?
- 企业网络营销要怎么做关键词排名优化?如何提升网站SEO效果?
- 企业网站建设如何提升用户体验度?常见问题有哪些?
- 网站SEO对业务的影响有多大?——探讨SEO在网站营销中的重要性
- 标签列表
- 友情链接